Climb the ranks with a blazing fast website.
Monitor, analyze and optimize your website performance with real-time insights and automated reports. From Lighthouse tests to CrUX analytics and RUM metrics, PageVitals gives you everything you need to stay ahead in speed, rankings, and user satisfaction.
Risk-free, 14-day free trial. No credit card required.

All-in-one web performance toolkit
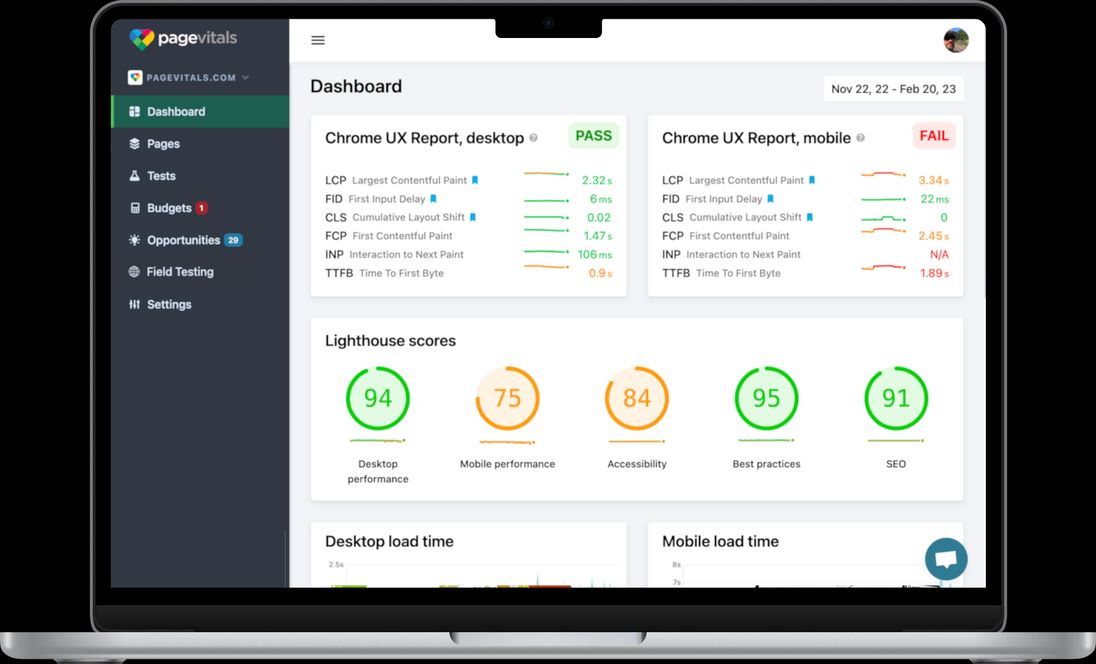
PageVitals combines the power of automated Lighthouse tests, real user monitoring (RUM), and Chrome UX Report (CrUX) insights to help you optimize every aspect of your website's speed and user experience.
- Automated Testing: Scheduled Lighthouse tests for all pages, desktop and mobile.
- Real User Insights: Core Web Vitals metrics like LCP, INP, CLS, and TTFB based on real traffic.
- CrUX Analytics: See what Google sees and track up to 6 months of historical data.
- Custom Alerts: Stay notified with fine-tuned alerts when performance dips.
- Seamless Integrations: Works with the tools you already use, from Slack to WordPress.

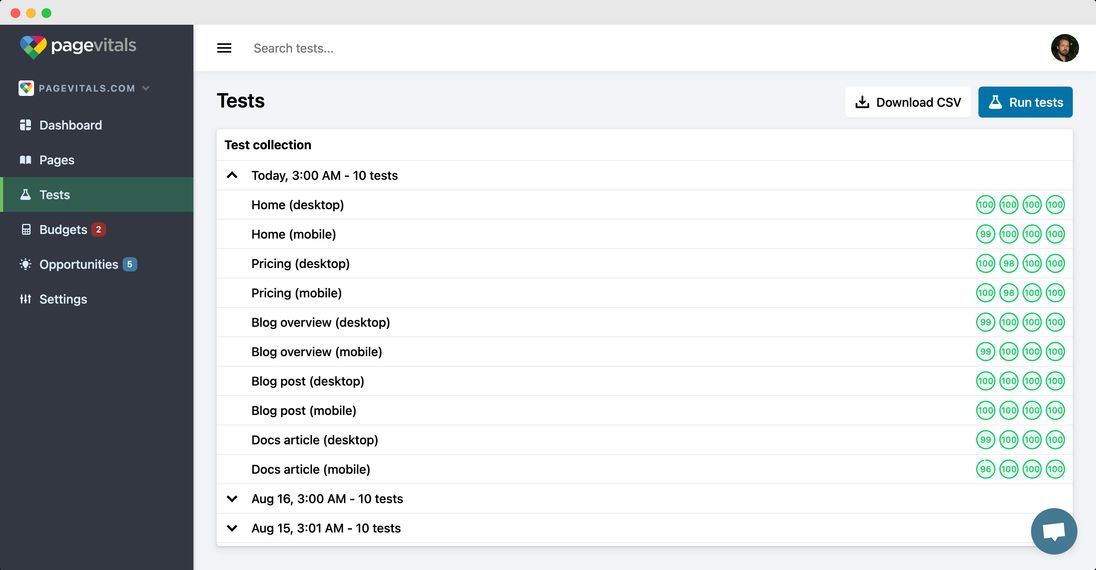
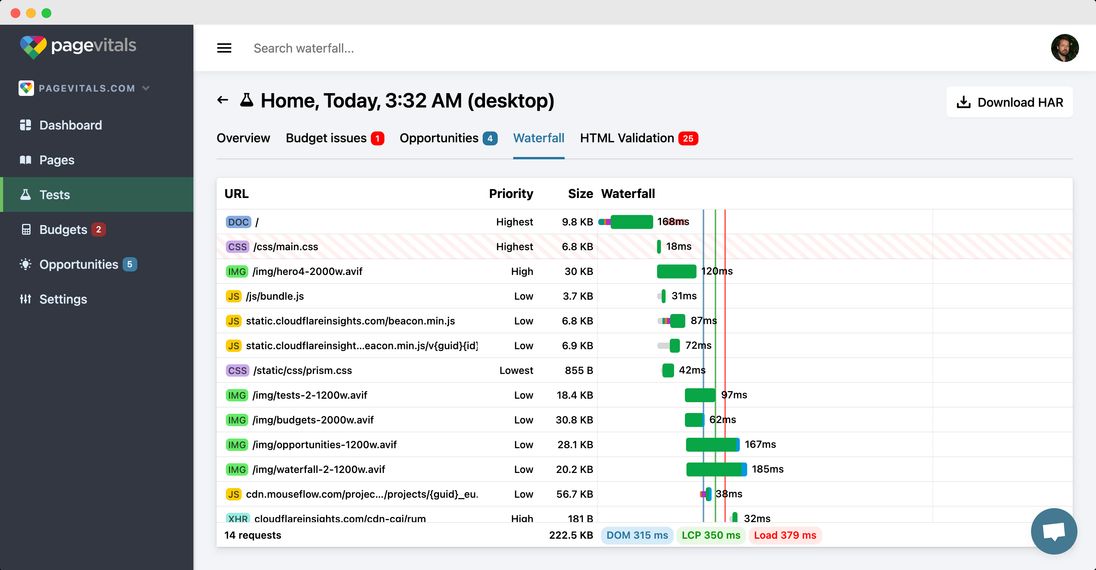
Put Lighthouse reporting on autopilot
Get continuous insights with automated Lighthouse tests across all your pages. Track essential metrics like Largest Contentful Paint, Cumulative Layout Shift, and Interaction to Next Paint, and explore detailed waterfall reports and improvement opportunities.
Learn more about synthetic testingPageVitals helps me monitor multiple pages on a site over time to track more realistic Lighthouse scores instead of just tracking in isolation at the site's launch. We are also able to see which pages need to be reviewed and improved.
See performance in action
Real User Monitoring shows you exactly how visitors experience your site. With PageVitals, you can:
- Analyze Core Web Vitals metrics (LCP, INP, CLS, TTFB) in real time.
- Debug slow pages caused by scripts, server response times, or large assets.
- Filter performance data by device type, location, network speed, and more.
- Identify and fix bottlenecks before they impact conversions or SEO.
- 1-minute installation for GTM, Wordpress, Shopify, Wix, Magento - and all the rest.

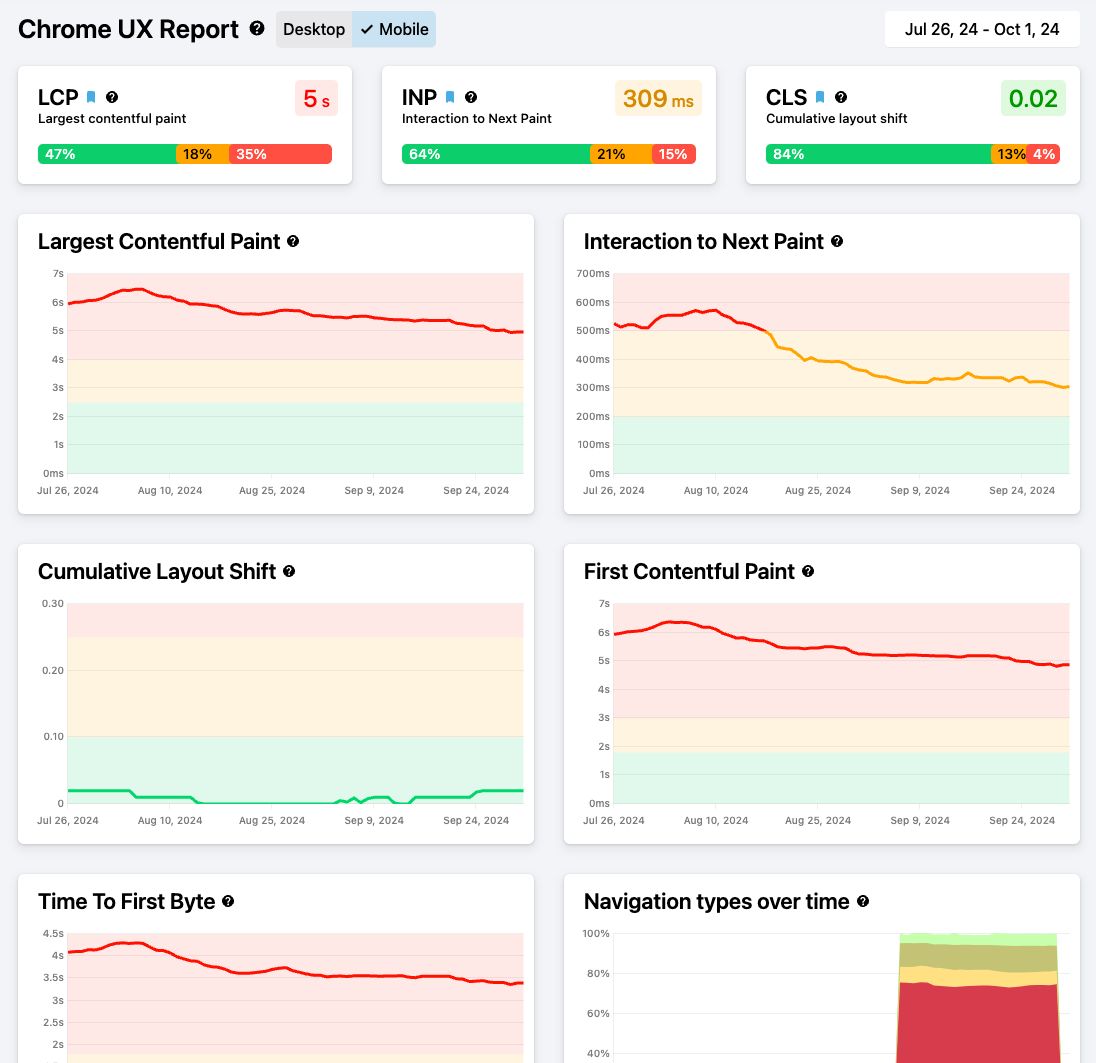
See what Google sees
With Chrome UX Report (CrUX) data you'll see how your website performs based on real-world traffic, using the same metrics Google uses as a ranking signal. You can see the overall CrUX metrics for your entire site, as well as for each of your pages.
- Historic data: Immediately see data 6 months back, with weekly resolution.
- Track competitors: See how you rank compared to your competitors.
- Desktop and mobile: Switch between desktop and mobile data.
- Website or page-based: See metrics for your entire page, or individual pages.
Integrates with your existing tools
PageVitals is built to work with the tools and platforms you already use, making integration fast and easy.
Communication
Alerts via Slack, Teams or email. Or use webhooks to integrate alerts into your system.
Search Console
See your Google Search traffic along your web performance metrics.
Platforms
Native Wordpress and Shopify plugins, full support for the rest.
Workflows
GitHub Action, Zapier integration, REST API, CLI and JavaScript SDK.

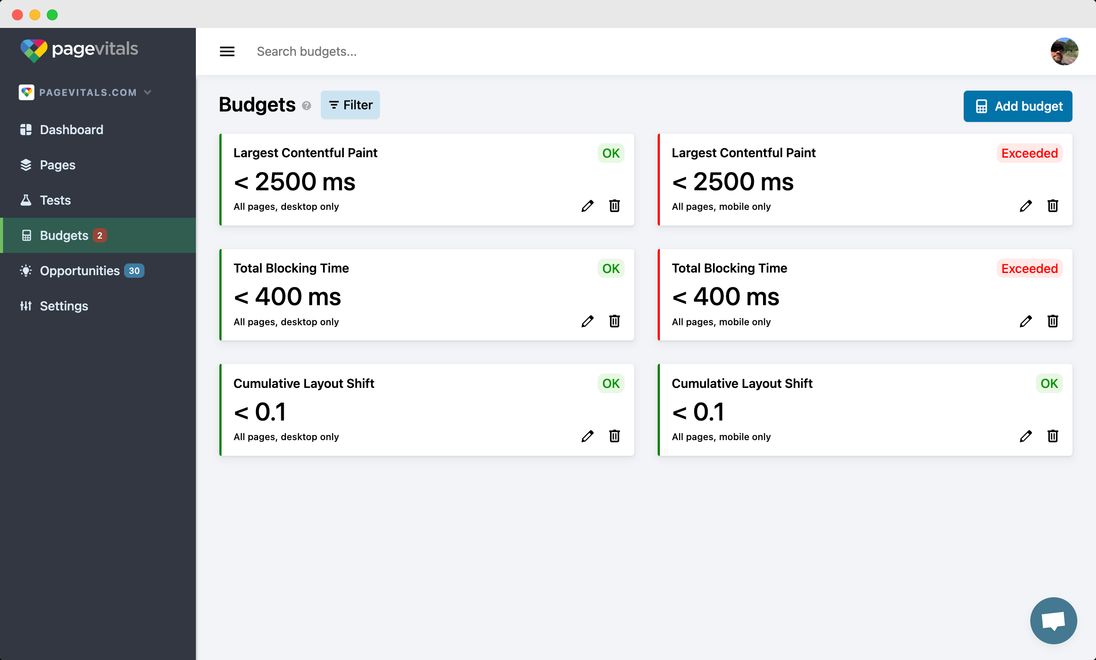
Performance Budgets to prevent regressions
Keep your website's speed in check with performance budgets. Define thresholds for critical metrics like LCP, CLS, and TTFB to prevent regressions and maintain a fast, seamless experience for users.
- Sensible defaults: We create default budgets based on Google recommendations.
- 25+ metrics: Set budgets for both lab and real-world metrics, for performance-related and metrics related to SEO, accesssibility, page weight and many more.
- General or fine-grained: Specify which pages and devices are included in each budget
- Multiple channels and persons: Choose who should get alerted, and through which channel - email, Slack or Teams.

Faster websites for a greener Planet 🌱
Speeding up your website isn't just good for users – it's good for the environment. By optimizing your site, you reduce energy consumption and carbon emissions. A greener, faster website strengthens your brand and resonates with eco-conscious audiences.
More on greening the webWant to take PageVitals for a spin?
Page speed monitoring and alerting for your website. Get daily Lighthouse reports for all your pages. No installation needed.
Start my free trial