Get historical CrUX data with PageVitals

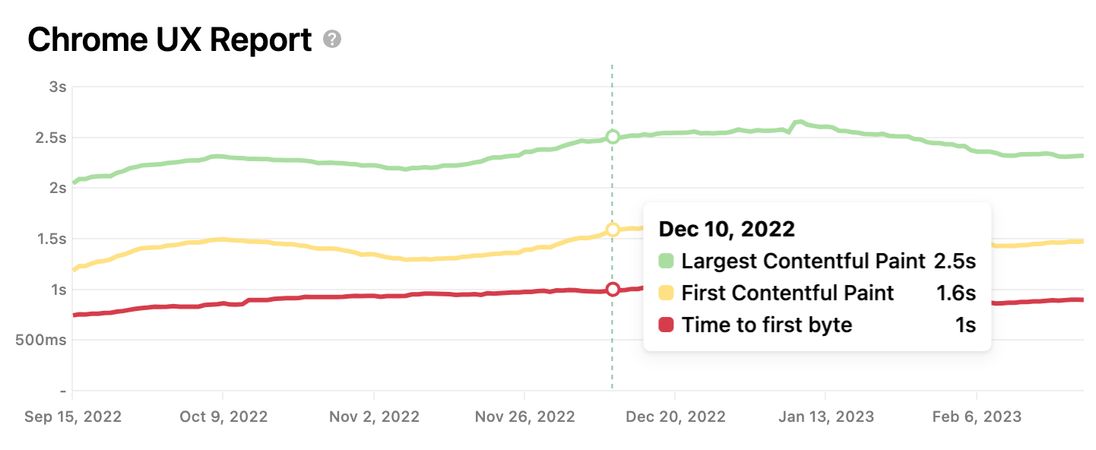
Google has been on a roll this month. First they launched Lighthouse version 10 and shortly after they released the CrUX History API where you can get weekly updated data from the Chrome UX Report, 6 months back, free of charge.
As always with CrUX data, your website needs to have a certain amount of traffic in order to be included in the index.
What exact is CrUX anyway?
Chrome UX Report (CrUX) is real-world performance metrics collected by Chrome browsers. We wrote a guide on synthetic vs. field testing that explains CrUX more in-depth.
Great, so will this be included in PageVitals?

You know what - we already did. When you add pages to your website, the first thing we do is add historical data 6 months back (if they exist in CrUX). Historical data has a weekly time resolution, so when you look back in time, you see weekly updated metrics - and from then on you'll get daily updates.
We hope you're as excited as we are 🥳


