Long Animation Frames support

Discover what scripts are causing sluggishness on your website
PageVitals is participating in Google's Long Animation Frames origin trial which is a proposed upgrade of the Long Tasks API. The Long Animation Frames (LoAF) API offers numerous advantages over the Long Tasks API, with a significant highlight being its ability to provide insights into the scripts responsible for UI lag.
Long Animation Frames can be used together with the Interaction To Next Paint (INP) measurements to give more details about what scripts are causing the delay between the user interaction and the next animated frame.
As an early Christmas gift, PageVitals is now giving you access to the data from the origin trial so that you can start bringing your INP down before the March 2024 deadline (this is when Google replaces FID with INP as a Core Web Vital).
Show me the data
The LoAF data requires you to enable Field Testing on your website.
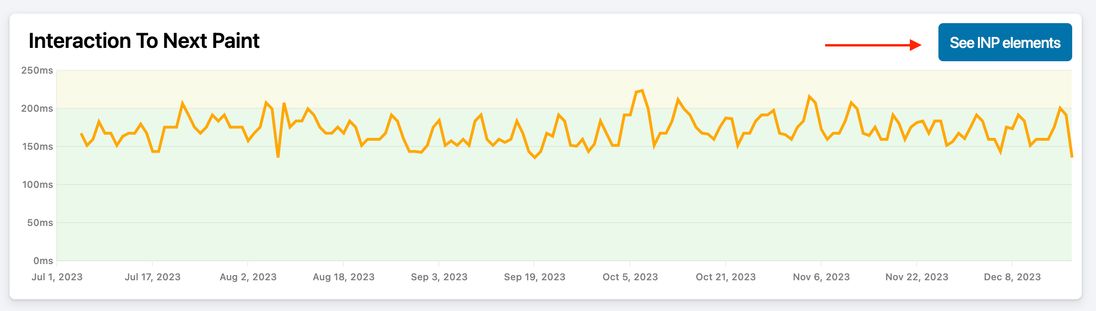
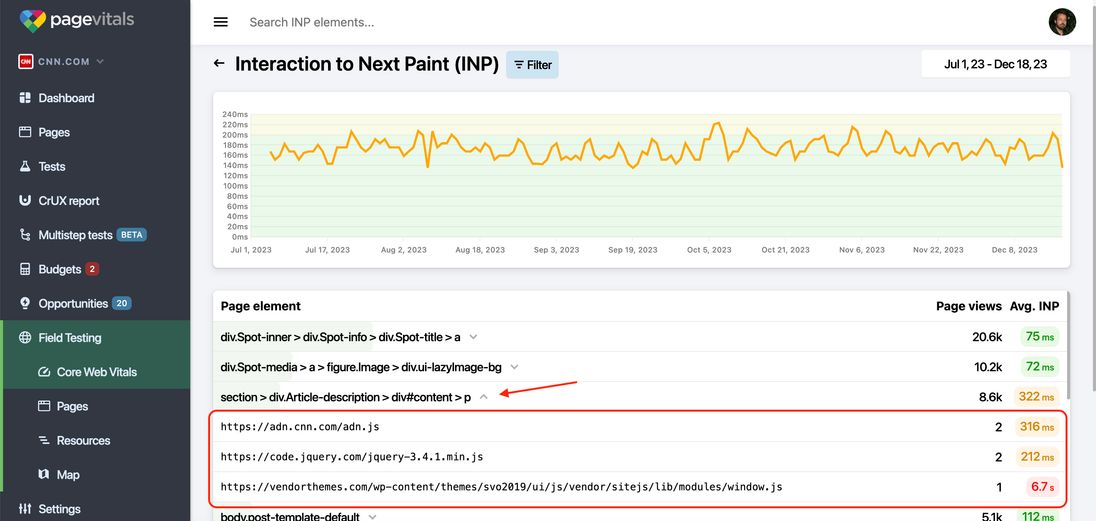
Navigate to the Field testing menu item, go to the Core Web Vitals submenu, and locate the Interaction to Next Paint (INP) section.

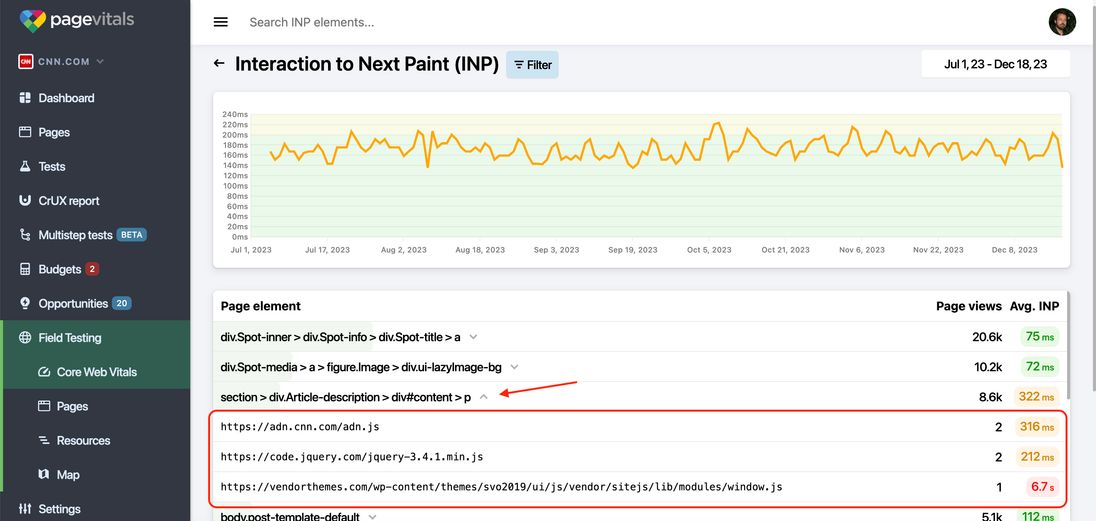
Click the See INP Elements button, and you'll see a report showing you which page elements are being clicked right before a delay happens.

The new feature on this list is that you can expand each page element to discover if there are scripts that are typically causing the delay. In the above example, three scripts are found. To reduce INP, try to find a way to run the scripts at another time, or to break up the script tasks into multiple tasks.
Happy optimizing!