CrUX Report in PageVitals now features RTT and Navigation Types

At PageVitals, we're constantly evolving to provide you with the most comprehensive web performance monitoring tools. We're excited to announce two significant additions to our Chrome User Experience Report (CrUX) integration: Round-Trip Time (RTT) measurements and a detailed breakdown of navigation types. These new features will empower you to gain deeper insights into your website's performance and user experience.
Understanding Round-Trip Time (RTT)
What is RTT and how is it measured?
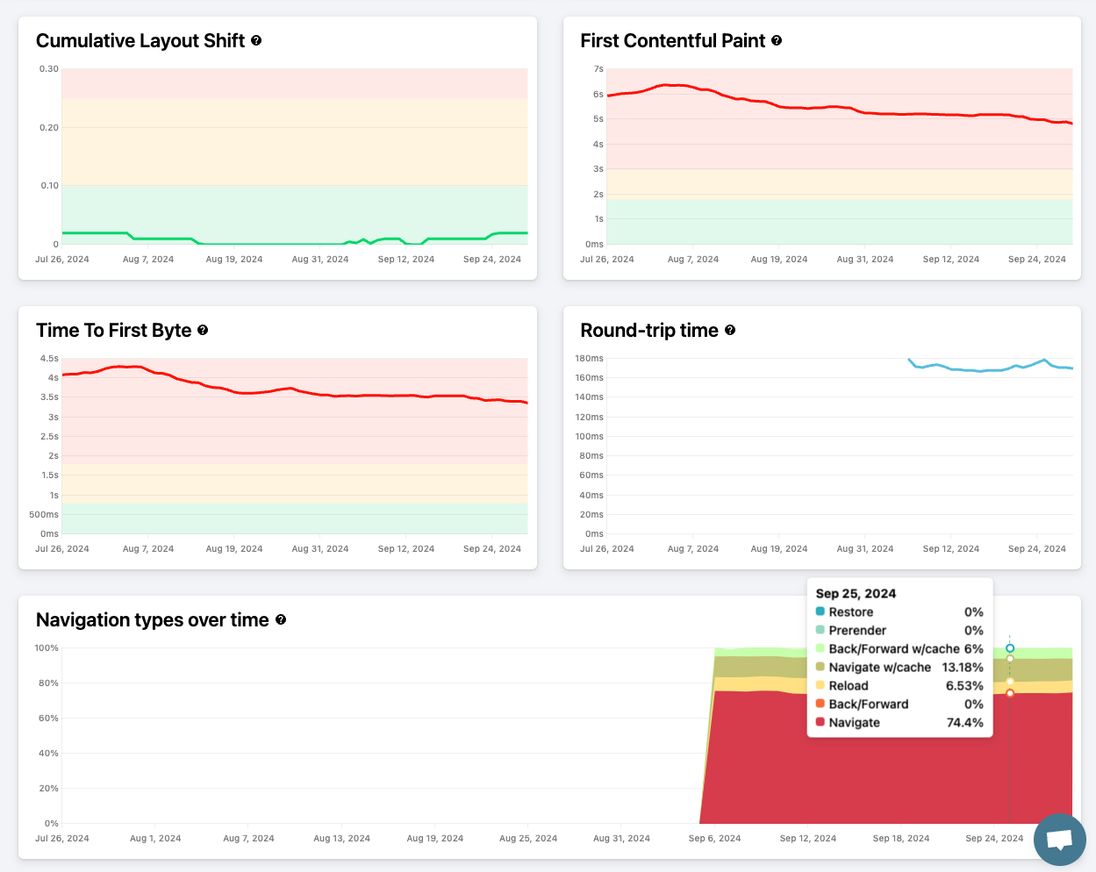
Round-trip time is a crucial metric in web performance, measuring the time it takes for a web request to travel from a client to a server and back. In simpler terms, it's the duration between sending a request and receiving the server's response. In modern browsers, it's exposed via the navigator object and estimates the round-trip time of the current connection.
Why RTT Matters:
- RTT directly impacts loading times and overall user experience
- It's a key component of Time to First Byte (TTFB), another critical performance metric
- Lower RTT values generally indicate better network performance and faster page loads
Read more about round-trip time here.

Navigation Types
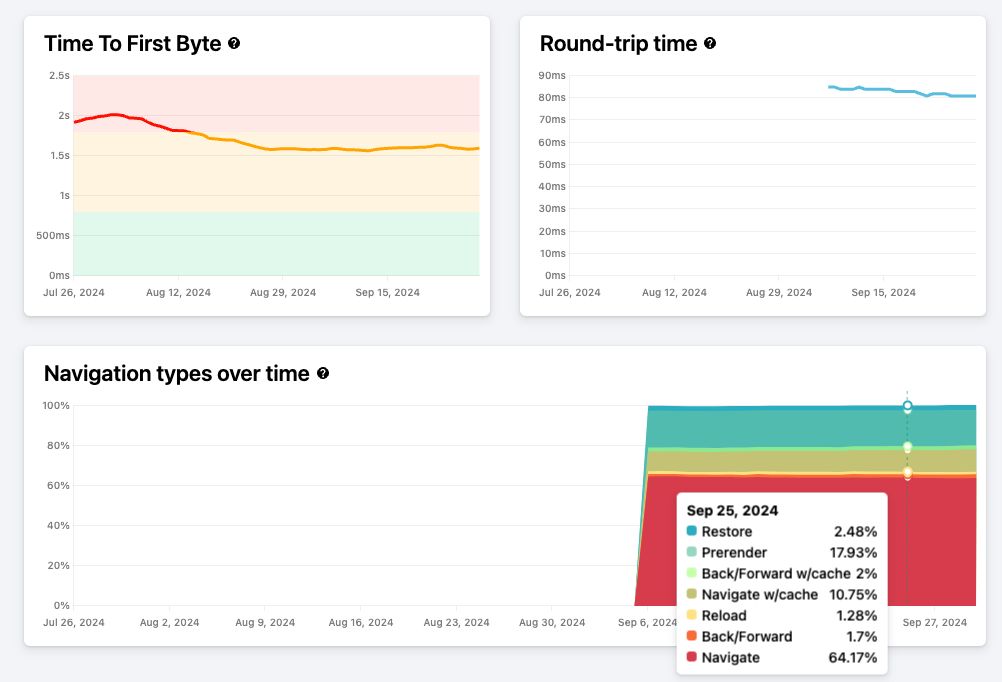
Our latest update brings a comprehensive breakdown of navigation types, presented in an intuitive area chart. This feature provides valuable insights into how users interact with your website and how different navigation methods are used over time. Here's an overview of the navigation types shown:
- Navigate: Standard navigation by following links
- Navigate Cache: Pages served from HTTP cache
- Reload: User-initiated page reloads
- Restore: Pages restored after they have been purged to free up memory
- Back/Forward: History navigations
- Back/Forward Cache (bfcache): History navigations served from browser cache
- Prerender: Pages preloaded for instant access
Why Navigation Types matter
- Different navigation types can significantly impact performance metrics
- Understanding the distribution helps optimize for faster navigation methods
- Insights can guide improvements in caching strategies and prerendering
How to leverage this data
- Identify opportunities to increase cached and prerendered page loads
- Optimize for back/forward cache to improve user experience
- Monitor changes in navigation type distribution over time
Conclusion
With the addition of RTT and navigation types to our CrUX report, PageVitals continues to be at the forefront of web performance monitoring. These new features provide you with the tools to dive deeper into your site's performance, make informed optimizations, and ultimately deliver a faster, more enjoyable experience to your users.
Start exploring these new features today and unlock the full potential of your website's performance!