Budgets
A performance budget is a set of constraints that helps you ensure your website or web application performs well. It defines the maximum (or in some cases minimum) values for certain performance metrics, such as loading time, file size, number of HTTP requests and Lighthouse Scores, and helps you make informed decisions about how to prioritize speed and performance as you build and add features.
In this article, we'll go over the steps for setting up a performance budget and how to use it in your development process.
Define your performance goals
Before setting up a performance budget, you need to determine what your performance goals are. This will help you define the specific performance metrics that are most important for your website or application. Common performance goals include:
- Largest Contentful Paint: The amount of time it takes for a page to load the largest visible image or area of your website. A metric popularized by Google and now seen as one of the most important metrics.
- Time to first byte (TTFB): The amount of time it takes for the browser to receive the first byte of data from the server
- Cumulative Layout Shift: How much your page content may flicker during page load
- File size: The size of the files being served to the browser
- Number of HTTP requests: The number of requests the browser makes to the server to load all the resources on a page
Determine your performance budget limits
Once you've defined your performance goals, you need to determine the limits for each performance metric in your budget. This will help you prioritize speed and performance as you build and add features.
For example, you might set a limit of 2.5 seconds for Largest Contentful Paint, 500 milliseconds for TTFB, 200 kilobytes for file size, and 50 HTTP requests for a page.
Implement your performance budget
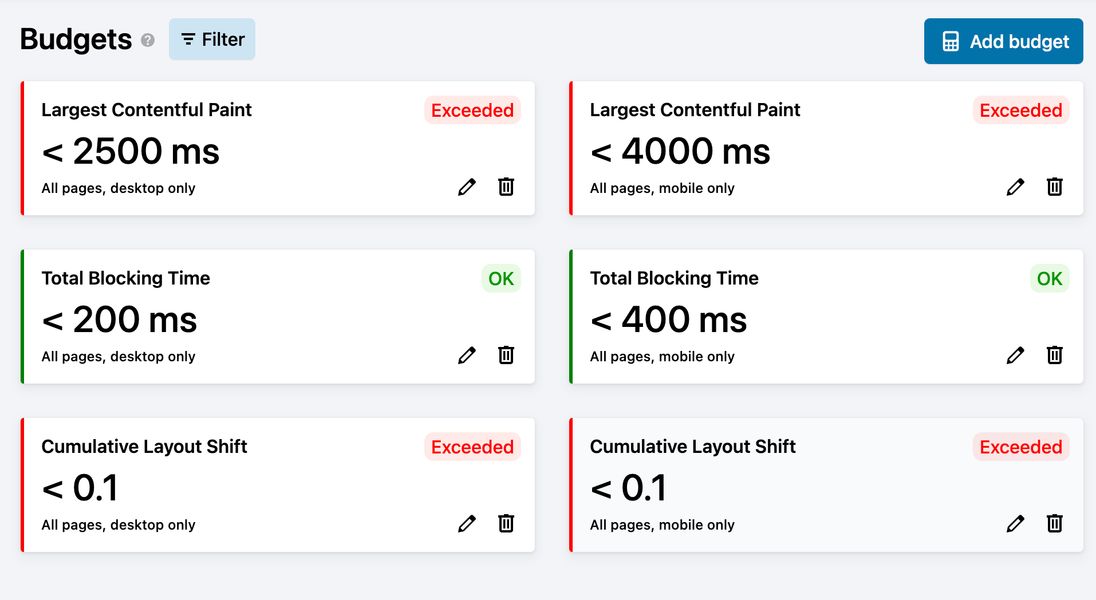
In your PageVitals account, click the Budgets menu.

By default we'll set 6 budgets - 3 for desktop and 3 for mobile. The default budgets are Google-recommended metrics.
| Metric | Device | Value |
|---|---|---|
| Largest Contentful Paint | Desktop | 2.5 seconds |
| Largest Contentful Paint | Mobile | 4 seconds |
| Total Blocking Time | Desktop | 200 ms |
| Total Blocking Time | Mobile | 400 ms |
| Cumulative Layout Shift | Desktop | 0.1 |
| Cumulative Layout Shift | Mobile | 0.1 |
Now these budgets don't necessarily fit your website, so luckily it's very easy to edit, remove and add budgets.
Once you're done setting up your budgets, we recommend that you go to the Tests menu and run a manual test series. When the series is done, you'll be able to see if your pages meet, exceed or is close to exceeding the budgets.
Regularly review and update your performance budget
Your performance budget is not a one-time thing. It's important to regularly review and update it as your website or application grows and evolves.
As you add new features and pages, adjust your budget limits as necessary. This will help you maintain high performance and a fast browsing experience as your site grows.