Custom variables
You can use custom variables to add key-value data to your field tests. The variables can be used for filtering your Field Testing reports, but also to be visualized in your reports. Each variable has to be set up in the UI in advance so the platform knows if it's a text string or a numeric variable.
Important: No personally identifiable information is allowed to be used in the tags or variables unless an explicit consent has been given by the user. You as a PageVitals client is responsible for making sure that such data collection adheres to local legislation.
Configuring custom variables
First navigate to Settings, and then Field Testing:

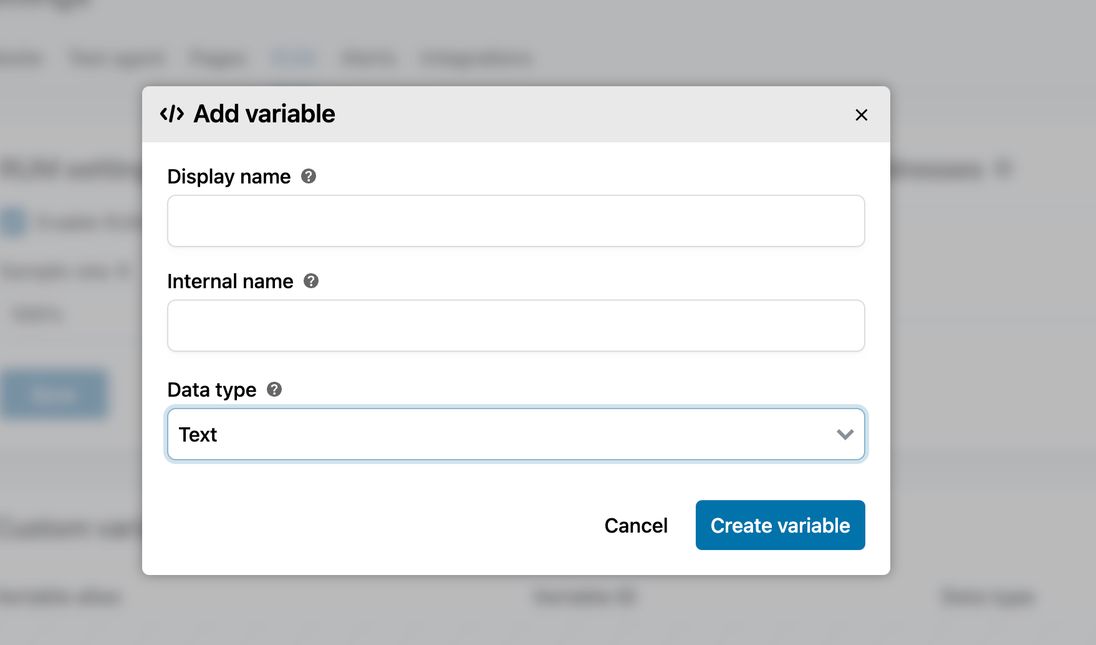
Then click Add variable under the Custom Variable section. In the modal box, enter a display name (how you'd like the variable to be presented in the PageVitals UI). The internal name will be added automatically.
Under Data type you must select either a text or numeric variable.

Setting variables in JavaScript
In this example, a text variable cache_state and a numeric variable react_hydrate_time are set:
(window.$pagevitals ||= []).push({
variables: {
cache_state: "cold",
react_hydrate_time: 456
}
});Important! Use the internal name, not the display name.
You can set as many variables as you want. If a variable is already set, the value is overwritten.
Using custom variables as filters
Once a custom variable has been configured and is receiving data, you can use that variable as a filter in all Field Testing reports. Text variables can use these filter operators:
- Is (equals)
- Is not (does not equal)
- Has any value
- Has no value
Numeric values has these filter operators:
- Equals
- Does not equal
- Is greater than
- Is less than
- Is between
- Has any value
- Has no value
Using numeric variables in reports
Numeric values can be used in Field Testing reports to visualize custom behavior. On the Field Tests dashboard, the Pages and Map reports, you can choose your numeric variable in charts, tables and world maps, and get a nice visual overview of your variable value across your pages, countries, devices, and so forth.