First Input Delay
First Input Delay (FID) will be replaced by Interaction to Next Paint (INP) as a Core Web Vital in March 2024.
First Input Delay (FID) measures the responsiveness of a web page, when the user makes the first interaction. If the user's first impression of the web page is that it doesn't respond fast, that impression may last. Let's make sure that doesn't happen.
What is a good FID score?

According to Google, to provide a good browsing experience, sites should strive to have a FID of 100 milliseconds or less. To ensure you're hitting this target for most of your visits, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
How is FID calculated
FID measures the time between the first user interaction (click, tap or key press), and the moment the browser is able to run the event handlers assigned to that interaction. If the browser's main thread is busy performing other tasks (such as parsing or executing a large JavaScript file) when the user performs the interaction, a non-zero FID will be reported. If the delay is more than 100 ms, the user is likely to notice the delay.
FID only measures the delay before the input event is processed. It does not measure the processing itself or the render/paint events happening afterwards. See Interaction to Next Paint for a metric that takes this into consideration.
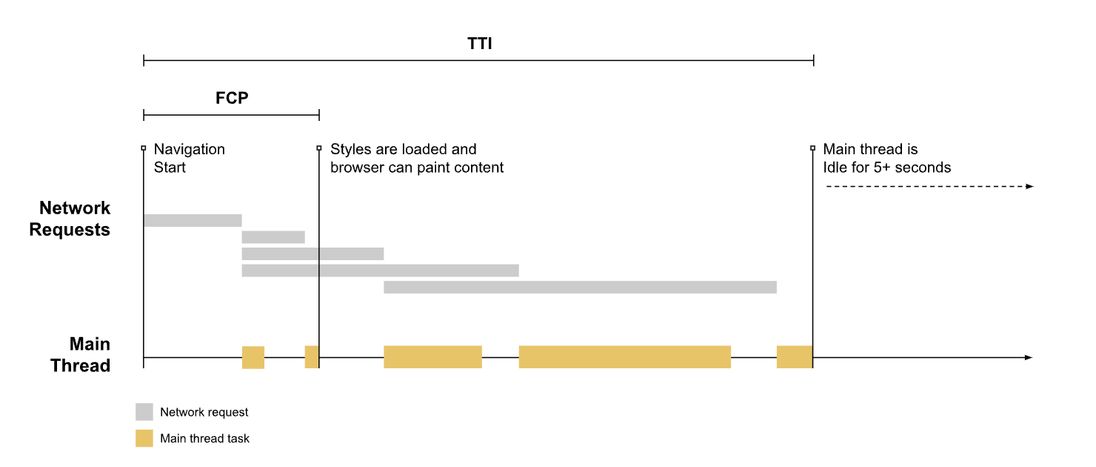
Let's look at a typical loading of a web page:

The page makes a couple of network requests (grey), and when loaded, some of them result in main thread processing (orange).
First Input Delays typically happen between the browser starts painting (FCP) and until everything is stable and interactive (TTI):

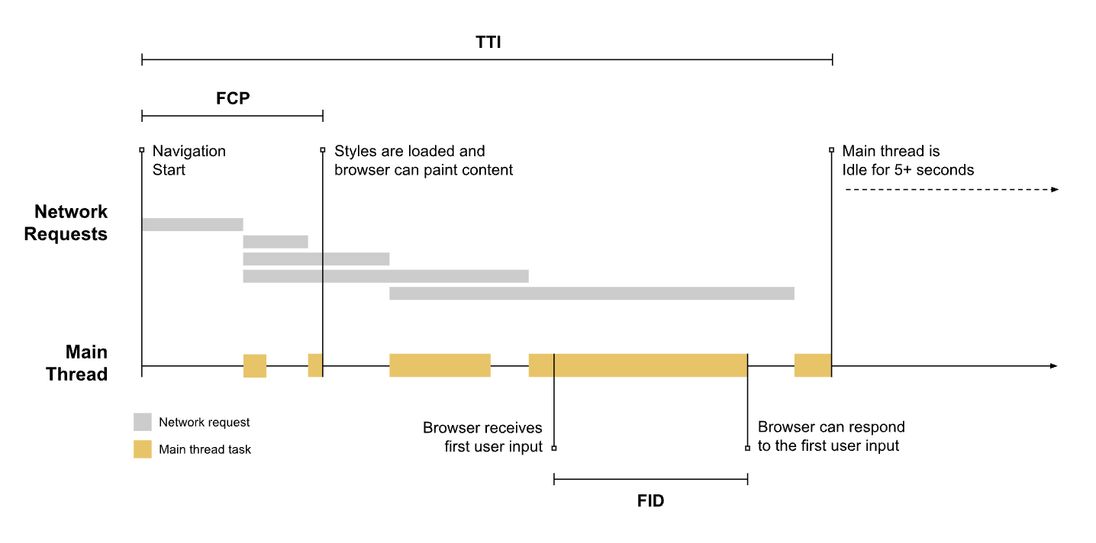
If a user tries to interact with the page during a long main thread task, a delay will happen until the browser is able to run the event handlers:

And this is exactly what's reported as First Input Delay.
Note that the FID is reported even in cases where the user interaction doesn't have an event handler assigned.
What if the page has no user input?
All page views don't necessarily have FID (or INP) values. This can happen if the user didn't click, tap or press any keys during the page view. Another reason could be that the user is actually a bot that didn't interact with the page.
How to measure FID
FID is a metric that can only be measured in the field, since it requires a human to interact with your page. You can measure FID using Chrome UX Report and PageVitals Field Testing:
Chrome UX Report
Google has a public database called Chrome UX Report that uses anonymized real-world performance data gathered from Chrome browsers where the user is logged in to Google and has enabled auto-sync.
Websites and pages need a decent amount of traffic before are included in the report. The metrics are heavily sampled and only shows an average of the previous 28 days worth of data. But on the other hand you can get data on websites you don't own.
PageVitals Field Testing
If you want real-time performance data from your actual website traffic, you can install the PageVitals Field Testing script and start measuring the minute after. You don't have to wait 28 days or worry about whether or not your pages receive enough traffic. And you can drill down using all the filters, segments and custom tags and variables you want. And what's best, Field Testing is strictly anonymous and does not track personal information about the user or any aspect of user behavior. The script doesn't set cookies and therefore cannot track a single user across page views. This is a good choice in a post-GDPR/CCPA world
First Input Delay is available in all the Field Testing reports.
Set up Field Testing on your website
Lighthouse
The Lighthouse tests don't have a way to report FID per se because no user interaction is mimicked when testing the pages synthetically. The metric that comes closest is Total Blocking Time which measures the sum of all long (>50ms) tasks during the initial load of the page.