Interaction to Next Paint
Interaction to Next Paint (INP) has replaced First Input Delay (FID) as a Core Web Vital in March 2024.
In PageVitals we've already removed FID from the main dashboards and reports, and use INP instead. FID reports will be removed in the PageVitals UI eventually, too.
Interaction to Next Paint (INP) measures the responsiveness of a web page, throughout the entirety of the page view. An unresponsive web page can be devastating for the browsing experience, so the INP is one of the most important metrics to work with.
INP is measured by looking at the longest latency observed from an interaction until the browser is able to visually update (paint). A lot of synchronous processing can cause this latency, and it can make the browser unable to give an instant visual cue about the interaction. A low INP indicates that the web page is consistently fast at responding to input.
The overall INP metric is calculated by taking the 75th percentile of all page views, meaning that 75% of the visits had a value less than or equal to that INP metric.
What is a good INP score?

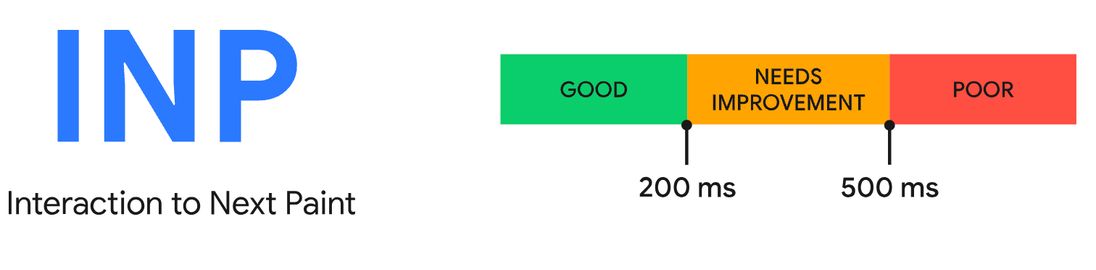
According to Google, to ensure you're delivering browsing experiences with good responsiveness, a good threshold to measure is the 75th percentile of page loads recorded in the field, segmented across mobile and desktop devices, with a value of 200 milliseconds or lower. An INP of between 200 and 500 milliseconds means your page can be improved. Above 500 milliseconds is considered a poor browsing experience.
How INP is calculated

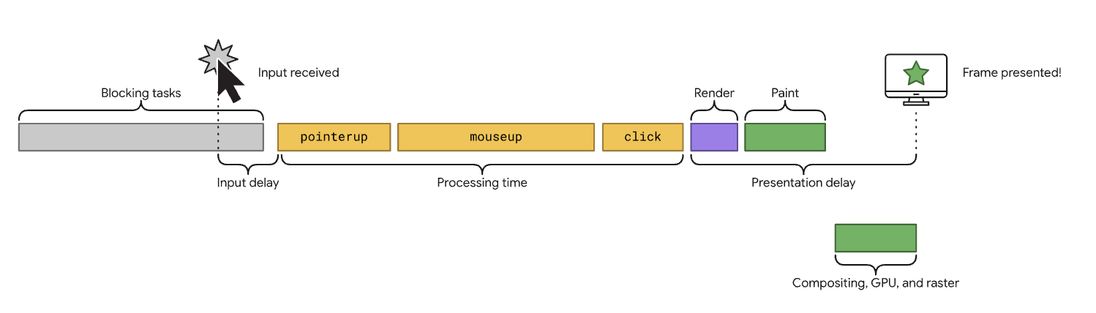
In the image above, some blocking tasks are already running before the interaction. When they are done, some event handlers are responding to the interaction. Once they are done, the browser can render and paint the next frame. In this case, the INP is the time from the interaction to the frame is painted.
Hovering and scrolling
Hover and scroll events aren't used in INP. However, scrolling with the keyboard (space bar / page up / page down) involves a keystroke so it may result in an INP measurement.
INP is calculated when the user leaves the page, resulting in a single value that is representative of the page's overall responsiveness throughout the entire page's lifecycle.
How INP compares to First Input Delay (FID)
INP is different from First Input Delay (FID) in two ways. First, it observes the entire page view, where FID only observes the very first user interaction. Second, INP measures the time from the interaction to the next frame is painted. FID only measures the time from the user interaction until the event handlers are able to run. INP is considered more aligned with actual browsing experience which is why it's replacing FID in March 2024.
What if the page has no input?
All page views don't necessarily have INP (or FID) values. This can happen if the visitor didn't click, tap or press any keys during the page view. Another reason could be that the visitor is actually a bot that didn't interact with the page.
How to measure INP on my website
INP is a metric that can only be measured in the field because it requires input. There are two ways to obtain the values, and PageVitals offers them both:
Chrome UX Report
Google has a public database called Chrome UX Report that uses anonymized real-world data gathered from Chrome browsers where the user is logged in to Google and has enabled auto-sync.
Websites and pages need a decent amount of traffic before are included in the report. The metrics are heavily sampled and only shows an average of the previous 28 days worth of data. But on the other hand you can get data on websites you don't own.
PageVitals Field Testing
If you want real-time performance data from your real-life traffic, you can install the PageVitals Field Testing script and start measuring the minute after. You don't have to wait 28 days or worry about whether or not your pages receive enough traffic. And you can drill down using all the filters, segments and custom tags and variables you want.
With PageVitals Field Testing you can even get a list of the elements that contribute the most to INP (as well as the two other Core Web Vitals) making you a performance forensics expert.
Note that PageVitals does not monitor or track user behavior, so the way the INP metric is obtained is solely by relying on an internal browser event signalling the INP.