Total Blocking Time
Total Blocking Time (TBT) is a lab metric that measures how long the main thread is blocked during the initial load of the page. A blocked main thread means that interactions cannot be timely processed.
What is a good TBT score?
To provide a good browsing experience, sites should strive to have a Total Blocking Time of less than 200 milliseconds.
How is TBT calculated?
Technically, TBT is measured between the First Contentful Paint (FCP) event and the Time To Interactive (TTI) event. This is the period where the browser has started painting content on the screen, but is still busy loading resources, rendering content and running scripts. All tasks on the main thread that lasts for more than 50 ms ("Long tasks") are then summarized and the total time of these tasks (the first 50 ms subtracted) is what we call the Total Blocking Time.
The reason it's called "blocking" is that the browser cannot interrupt or postpone ongoing tasks. This is why it's so important to split up tasks in smaller chunks, each running within a 50 ms window. The 50 milliseconds have been chosen because anything below this is typically not noticed by anyone.
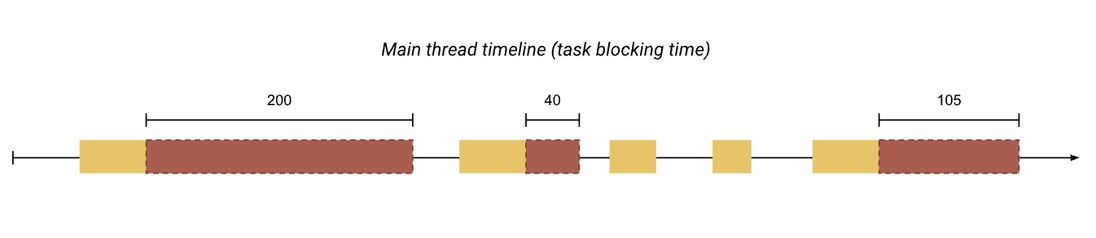
This diagram shows a timeline with 5 main thread tasks:

Three of those tasks are Long Tasks because their duration exceeds 50 ms. The blocking time of those tasks are shown in red here:

The Total Blocking Time of this scenario is therefore 200 + 40 + 105 = 345 ms.
How does TBT relate to FID?
TBT is a lab metric that you can find when running Lighthouse tests. Lab tests use this instead of First Input Delay (FID) because FID requires a human to interact.
FID (and INP) is only available in field tests such as Chrome UX Report and PageVitals Field Testing
A large TBT value typically correlate with an elevated FID because any user interaction happening in the middle of a blocking task will result in an FID value from the moment the interaction happened until the blocking task is over.
How to improve TBT
If you want to reduce TBT on your website, take a look at the opportunities coming from the lighthouse tests in PageVitals. Typical recommendations are:
To improve TBT universally (for any site), consult these performance guides:
- Reduce the impact of third-party code. Defer running 3rd party scripts if possible.
- Reduce JavaScript execution time. Also defer your own JavaScript on the page.
- Avoid complex re-renderings of the page.
- Keep request counts low and transfer sizes small.