Webhooks
You can configure webhooks so your platform can get notified when a test series is completed, if a budget changes status, or if there is a change in the performance opportunities for your website.
All calls are POSTs with a JSON body, and your platform must respond within 10 seconds with a 2xx status code (example "200 OK").
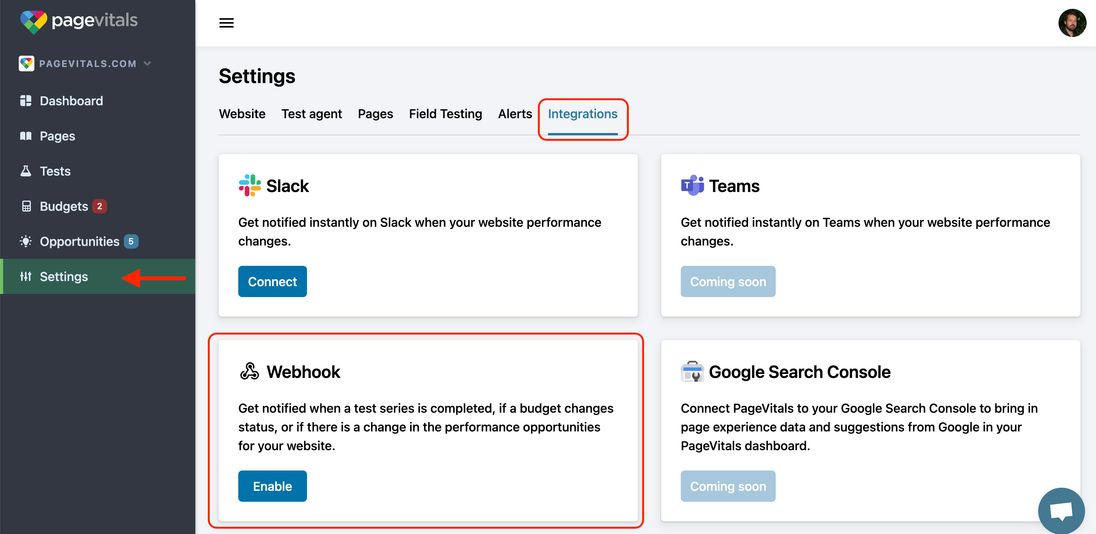
Enable the webhooks
Go to your website's settings page and click Integrations. Then, under "Webhooks", click "Enable".

We currently support two webhook events: "Test series completed" and "Multistep test completed".
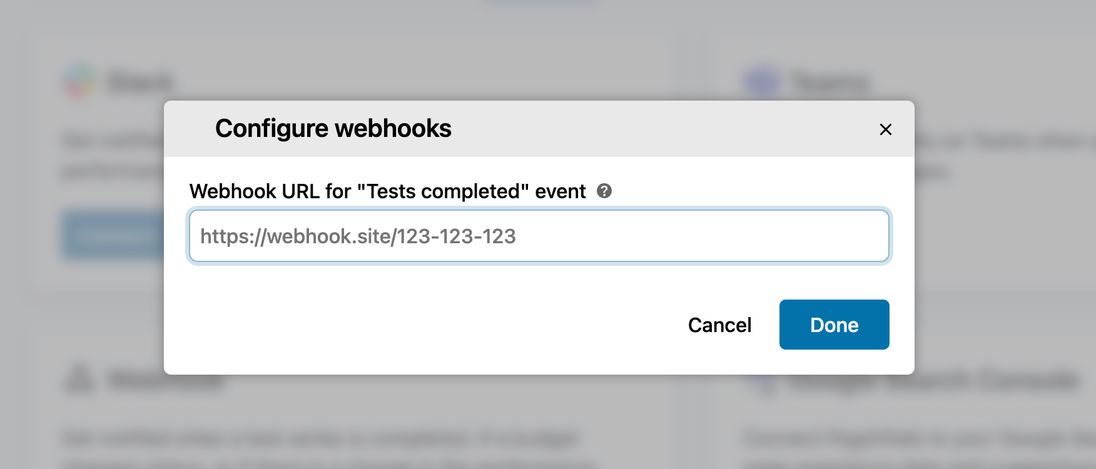
Type in the URL of your webhook(s). If you just want to check how the webhooks works, you can use a webhook from https://webhook.site.

When you hit Done, PageVitals will fire a test call to the URL that you added and verify that it returns an HTTP status code within the 200-299 range.
Test series completed
When a test series completes or fails, PageVitals can fire an API call to your webhook URL that includes the test result. This is how the call looks like:
POST {your-webhook-url}
{
"seriesId": "12345678",
"created": "2023-06-28T12:34:45Z",
"status": "completed",
"initiative": "manual",
"testCount": 10,
"failedTests": 0,
"results": [
{
"testId": "9i4sfoikw0wbm7id",
"pageId": "12345678",
"url": "https://pagevitals.com/",
"device": "desktop",
"created": "2023-06-28T12:35:15Z",
"status": "completed",
"lighthouse": {
"version": "10.3.0",
"location": "us-west2",
"fcp": 234,
"lcp": 1234,
"tbt": 1850,
"cls": 0.1,
"ttfb": 345,
"speed_index": 2636,
"tti": 12504,
"performance_score": 89,
"accessibility_score": 100,
"best_practices_score": 83,
"seo_score": 92,
"bytes_total": 2745,
"cpu_total": 2371,
"opportunities": 12,
"budgets_exceeded": 3,
"budgets_at_risk": 0,
"validation_errors": 45
},
"crux": {
"lcp": 1234,
"fcp": 234,
"fid": 3,
"cls": 0.1,
"inp": 340,
"ttfb": 780,
"passed": true
}
},
...
]
}More information about the data sent:
| Property | Data type | Description |
|---|---|---|
| seriesId | string | The internal ID of the test series |
| created | datetime | The UTC date (ISO 8601) when the test series was started |
| status | string | The status of the test series - completed or failed |
| initiative | string | The initiator of the test series - first, manual or scheduled |
| testCount | integer | The number of tests in the test series |
| failedTest | integer | The number of failed tests, if any, in the series |
| results | array | The list of test results. See below. |
Each item of the results array has these properties:
| Property | Data type | Description |
|---|---|---|
| testId | string | The internal ID of the test |
| pageId | string | The internal ID of the page tested |
| url | string | The absolute URL of the page tested |
| device | string | The device used for the test - desktop or mobile |
| created | datetime | The UTC date (ISO 8601) when the test was run |
| status | string | The status of the test - completed or failed |
| error | string | If the test failed, the error is shown here. |
| lighthouse | object | The Lighthouse test results. See below. |
| crux | object | The Chrome UX Report (CrUX) results, if available. See below. |
The lighthouse object has these properties:
| Property | Data type | Description |
|---|---|---|
| version | string | The Lighthouse software version used |
| location | string | The location of the data center where the test was run |
| fcp | integer | First Contentful Paint (ms) |
| lcp | integer | Largest Contentful Paint (ms) |
| tbt | integer | Total Blocking Time (ms) |
| cls | float | Cumulative Layout Shift (unitless) |
| ttfb | integer | Time To First Byte (ms) |
| speed_index | integer | Speed Index (ms) |
| tti | integer | Time To Interactive (ms) |
| performance_score | integer | Performance Score (ms) |
| accessibility_score | integer | Accessibility Score (ms) |
| best_practices_score | integer | Best Practices Score (ms) |
| seo_score | integer | SEO Score (ms) |
| bytes_total | integer | Total transfer size (bytes) |
| cpu_time | integer | Total CPU time (ms) |
| budgets_exceeded | integer | Number of budgets exceeded |
| budgets_at_risk | integer | Number of budgets within 10% of exceeding |
| opportunities | integer | Number of opportunities / recommendations identified by Google Lighthouse |
| validation_errors | integer | Number of HTML validation W3C errors found |
The crux object is available if the page and device has an entry in the Chrome UX Report that is managed by Google. The object has these properties:
| Property | Data type | Description |
|---|---|---|
| lcp | integer | Largest Contentful Paint (ms) |
| fid | integer | First Input Delay (ms) |
| cls | integer | Cumulative Layout Shift (unitless) |
| fcp | integer | First Contentful Paint (ms) |
| ttfb | integer | Time To First Byte (ms) |
| inp | integer | Interaction To Next Paint (ms) |
| passed | boolean | True if Core Web Vitals passed, otherwise false |
Multistep test completed
When a Multistep test completes or fails, PageVitals can fire an API call to your webhook URL that includes the test result. This is how the call looks like:
POST {your-webhook-url}
{
"multistepTest": "jpe1el3j5y",
"runId": "12345678",
"website": "12345678",
"created": "2023-06-28T12:34:45Z",
"device": "mobile",
"status": "completed",
"location": "europe-west-1",
"duration": 134400,
"error": "",
"fail_step": 0,
"bytes_total": 450340,
"cpu_total": 12340,
"inp": 450,
"tbt": 2340,
"cls": 0.13,
"lighthouse_version": "11.4",
"chrome_version": "121"
}More information about the data sent:
| Property | Data type | Description |
|---|---|---|
| runId | string | The internal ID of the test run |
| multistepTest | string | The internal ID of the multistep test |
| created | datetime | The UTC date (ISO 8601) when the test run was started |
| device | string | Either desktop or mobile |
| status | string | The status of the test series - completed or failed |
| location | string | The location of the data center where the test was run |
| duration | integer | The duration of the test run in ms |
| error | string | If the test fails, the error message appears in this field |
| fail_step | integer | If the test fails, the failing step number is shown here |
| cpu_total | integer | Total ms used by the CPU when loading the page |
| bytes_total | integer | Total transfer size (bytes) |
| inp | integer | Interaction To Next Paint (ms) |
| tbt | integer | Total Blocking Time (ms) |
| cls | float | Cumulative Layout Shift (unitless) |
| lighthouse_version | string | The Lighthouse software version used |
| chrome_version | string | The Chrome browser version used |