Supercharge your Magento store performance
Tackle Magento performance challenges head-on
Magento powers countless online stores, but with great features comes great responsibility. Store owners often face unique performance challenges that can impact user experience, conversion rates, and search engine rankings. PageVitals offers a suite of tools designed specifically to help Magento store owners identify, analyze, and resolve these issues.
Our Magento-specific performance optimization toolkit combines synthetic testing, real user monitoring, and competitor analysis to give you a 360-degree view of your store's performance. With our easy-to-use Magento app, you can start optimizing your store in minutes.
Whether you're looking to improve your Largest Contentful Paint (LCP), Interaction to Next Paint (INP), Cumulative Layout Shift (CLS), or overall Time to First Byte (TTFB), PageVitals provides the insights and recommendations you need to make your Magento store lightning-fast.


Tailored recommendations for Magento
PageVitals goes beyond generic performance advice. Our synthetic testing uses Lighthouse to provide Magento-specific recommendations, helping you optimize your store's unique configuration.
- App optimization: Identify slow-loading or conflicting Magento apps
- Theme performance: Get insights on how your chosen Magento theme impacts store speed
- Asset delivery optimization: Learn how to leverage Magento's CDN effectively
- Product page optimization: Receive tips on improving your product page load times
- Image optimization: Discover ways to optimize product images for faster loading
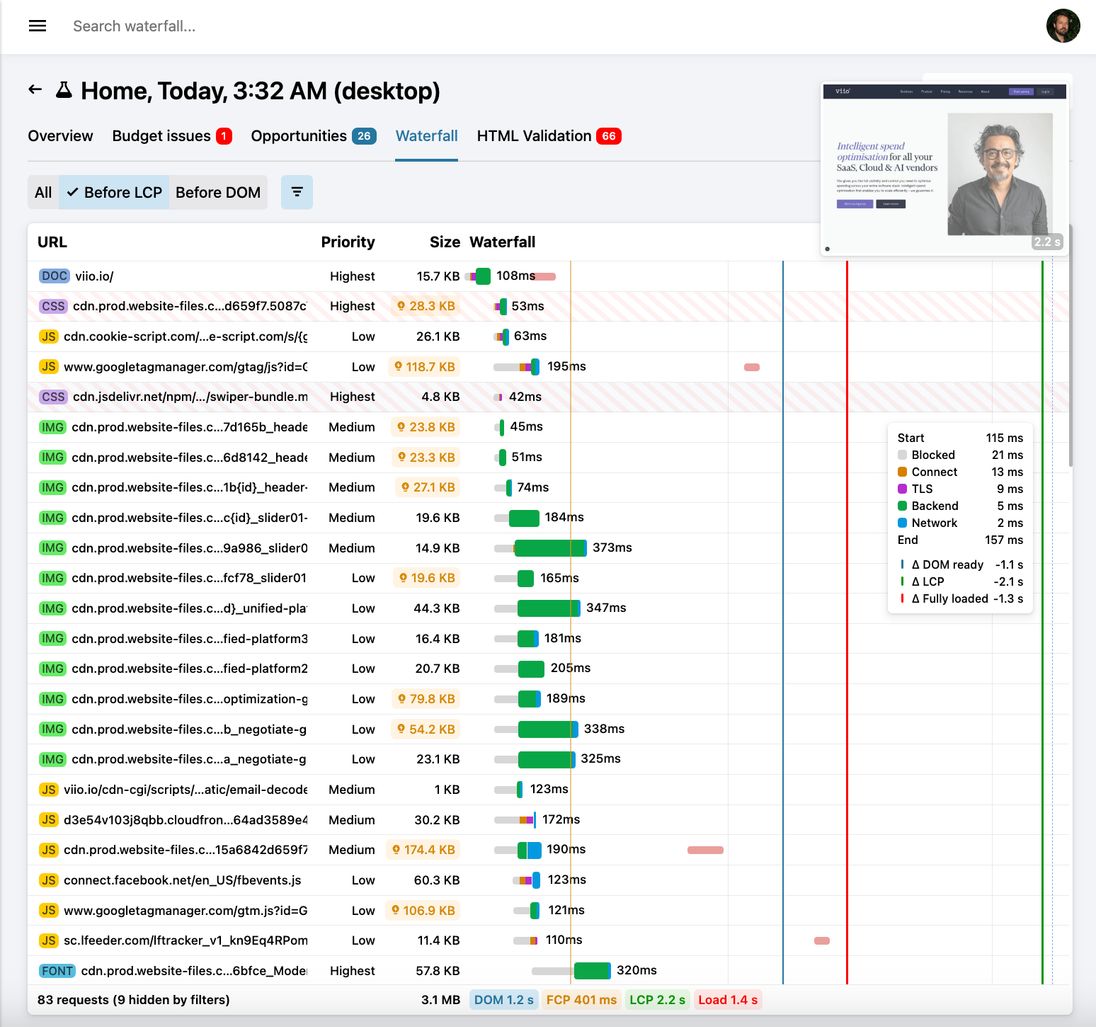
Interactive network waterfall for Magento
Visualize your Magento store's loading process with our interactive network waterfall. Identify bottlenecks caused by slow-loading apps, theme elements, or server configuration issues.
- App impact analysis: See how each Magento app affects your load time
- Theme asset loading: Visualize how your theme's CSS and JavaScript files load
- Server response time: Identify slow TTFB issues specific to Magento
- Third-party script impact: Understand how external scripts affect your store speed
- Content delivery optimization: Get insights on optimizing your content delivery for Magento


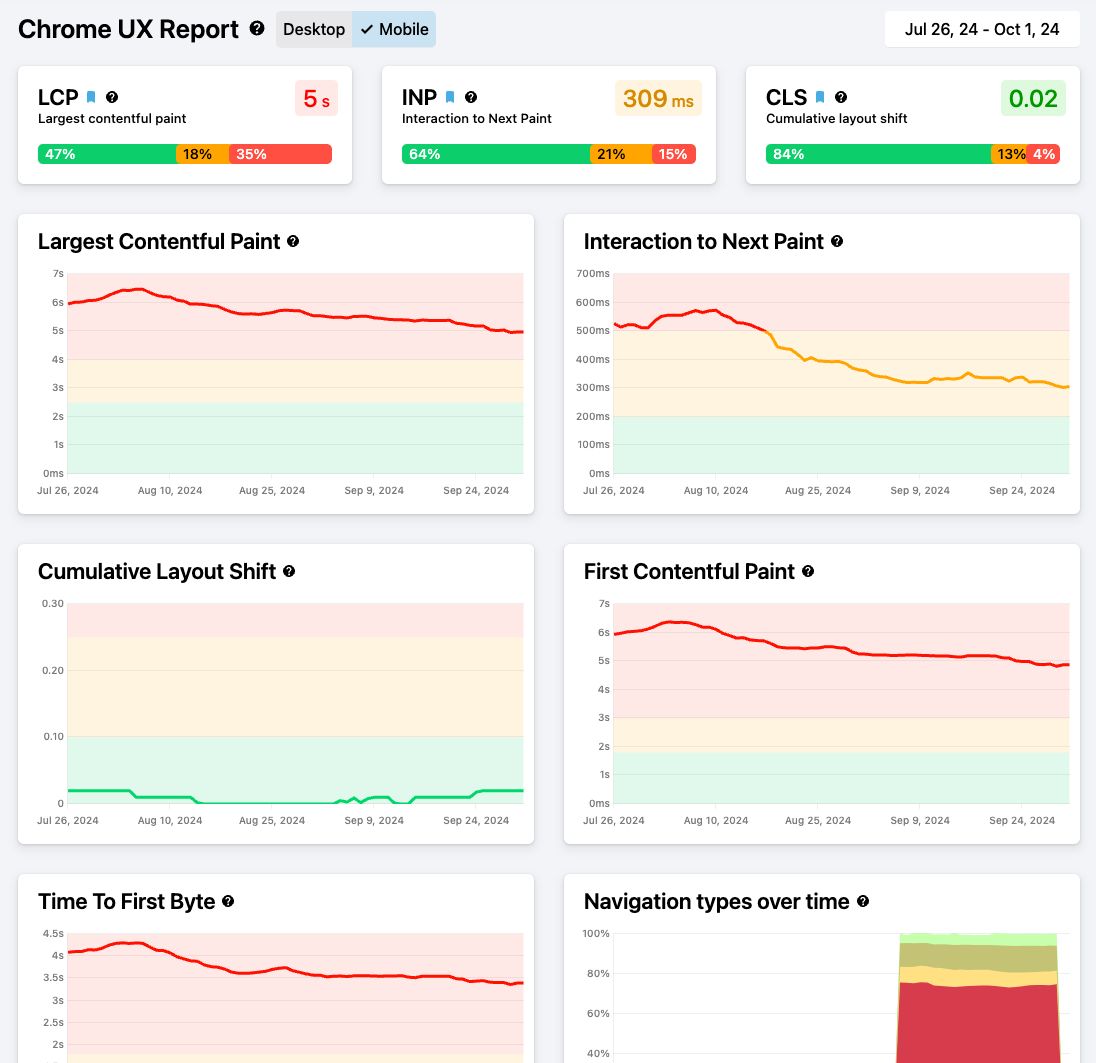
CrUX monitoring for Magento
Leverage Chrome User Experience (CrUX) data to understand how real users experience your Magento store. Monitor your Core Web Vitals and compare your performance against competitors.
- Core Web Vitals tracking: Monitor LCP, INP, and CLS for your Magento store
- Competitor benchmarking: Compare your Magento store against others in your niche
- Device and connection insights: Understand performance across different devices and network conditions
- Historical trends: Track your Magento store's performance improvements over time
- Page-specific analysis: Identify which Magento pages need the most optimization
Field testing / RUM for Magento
Gain deep insights into your Magento store's real-world performance with our Field Testing / Real User Monitoring (RUM) solution. Understand how your actual customers experience your store and identify performance bottlenecks.
- Core Web Vitals measurement: Track LCP, INP, CLS, and TTFB for real user sessions
- App performance impact: Identify which Magento apps are slowing down your store for real users
- Theme performance analysis: Understand how your Magento theme affects user experience
- Page Template insights: Analyze performance across different pages and user paths
- Geographical performance data: See how your Magento store performs in different regions
Common Magento performance issues and how PageVitals helps
| Common Issue | How PageVitals Helps |
|---|---|
| Slow Largest Contentful Paint (LCP) | Identifies large, slow-loading elements and provides specific recommendations to improve LCP for Magento stores. |
| Poor Interaction to Next Paint (INP) | Analyzes JavaScript execution and provides suggestions to optimize event handlers and improve INP in Magento environments. |
| High Cumulative Layout Shift (CLS) | Detects elements causing layout shifts and offers Magento-specific fixes to reduce CLS. |
| Slow Time to First Byte (TTFB) | Provides insights on server response time and offers recommendations for Magento store optimization. |
| Unoptimized Images | Identifies large images and suggests Magento-specific techniques for effective image optimization. |
| Render-Blocking Resources | Detects CSS and JavaScript files that block rendering and provides Magento-specific solutions to eliminate render-blocking resources. |
| Excessive App Usage | Analyzes the impact of each Magento app on store performance and helps identify unnecessary or poorly optimized apps. |
| Lack of Proper Caching | Analyzes current caching implementation and offers guidance on setting up effective caching for Magento stores. |