Boost your Shopify store performance
Unlock Shopify Store Speed Insights
Optimize your Shopify store with data-driven performance insights. PageVitals empowers store owners to overcome common challenges that impact load times, user experience, and conversions. Whether you're looking to reduce cart abandonment or improve SEO, our tools give you a comprehensive view of your store's performance.
From real user monitoring (RUM) to synthetic testing and competitor benchmarking, we provide everything you need to ensure your store delivers a fast, seamless experience.


Tackle key Shopify performance issues
Understand and fix what slows down your store:
- Shopify theme optimization: Themes are critical to your store's speed. PageVitals helps you identify bulky theme assets like CSS and JavaScript that delay load times. Get actionable insights on optimizing your theme or switching to a faster one without sacrificing design.
- App management: Get insights on how your chosen theme impacts site speed
- Image optimization: Large, unoptimized images can slow your site dramatically. PageVitals detects oversized images and provides guidance on compression techniques and Shopify apps for optimizing image delivery across all devices.
- Liquid code and JavaScript optimization: Shopify's Liquid templates can contribute to slower server-side rendering. PageVitals gives you recommendations for cleaning up code, optimizing JavaScript execution, and reducing unnecessary code bloat that impacts Time to First Byte (TTFB) and interaction speed.
Performance metrics tailored for Shopify
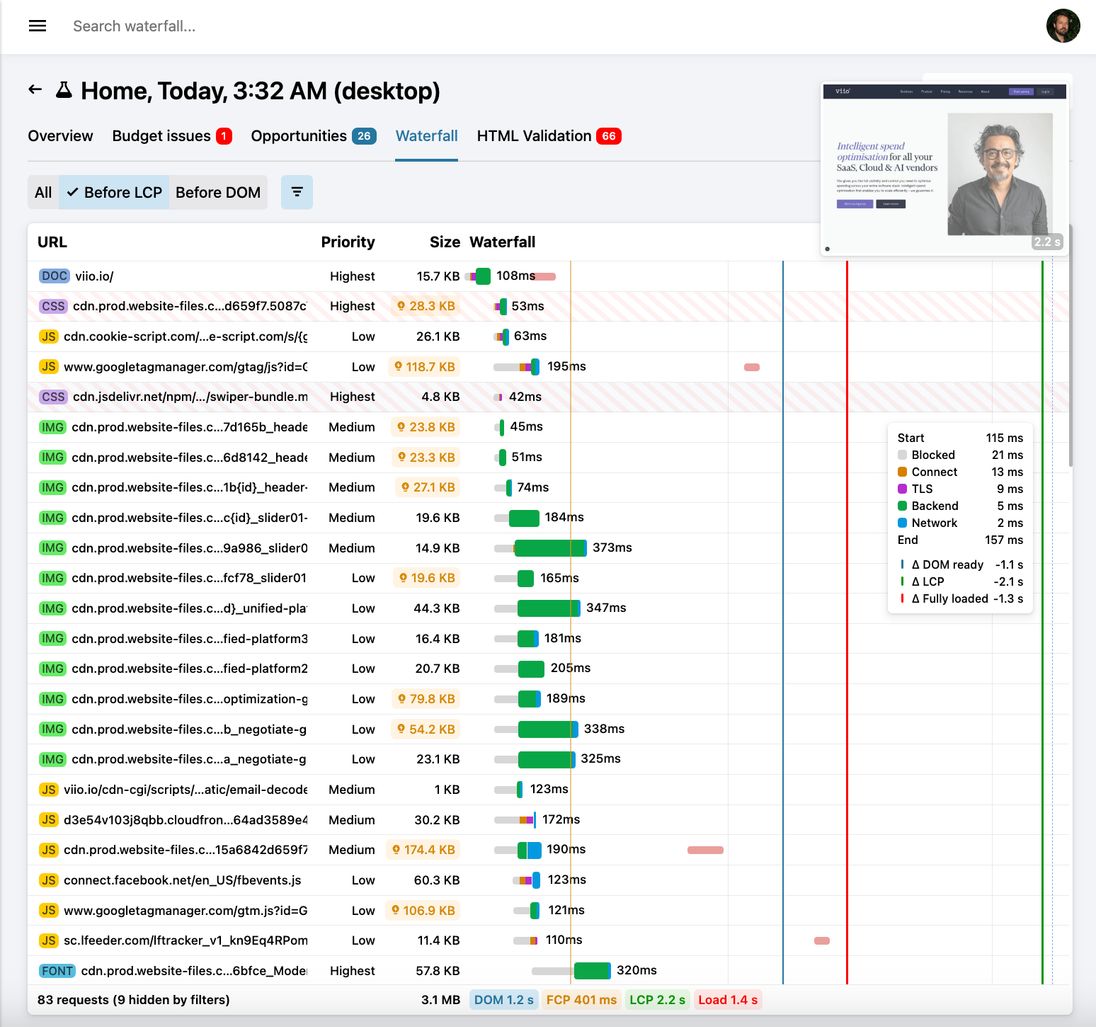
Visualize your Shopify site's loading process with our interactive network waterfall. Identify bottlenecks caused by slow-loading plugins, theme elements, or server configuration issues.
- Plugin impact analysis: See how each plugin affects your load time
- Theme asset loading: Visualize how your theme's CSS and JavaScript files load
- Server response time: Identify slow TTFB issues specific to Shopify
- Third-party script impact: Understand how external scripts affect your site speed
- Content delivery optimization: Get insights on optimizing your content delivery for Shopify


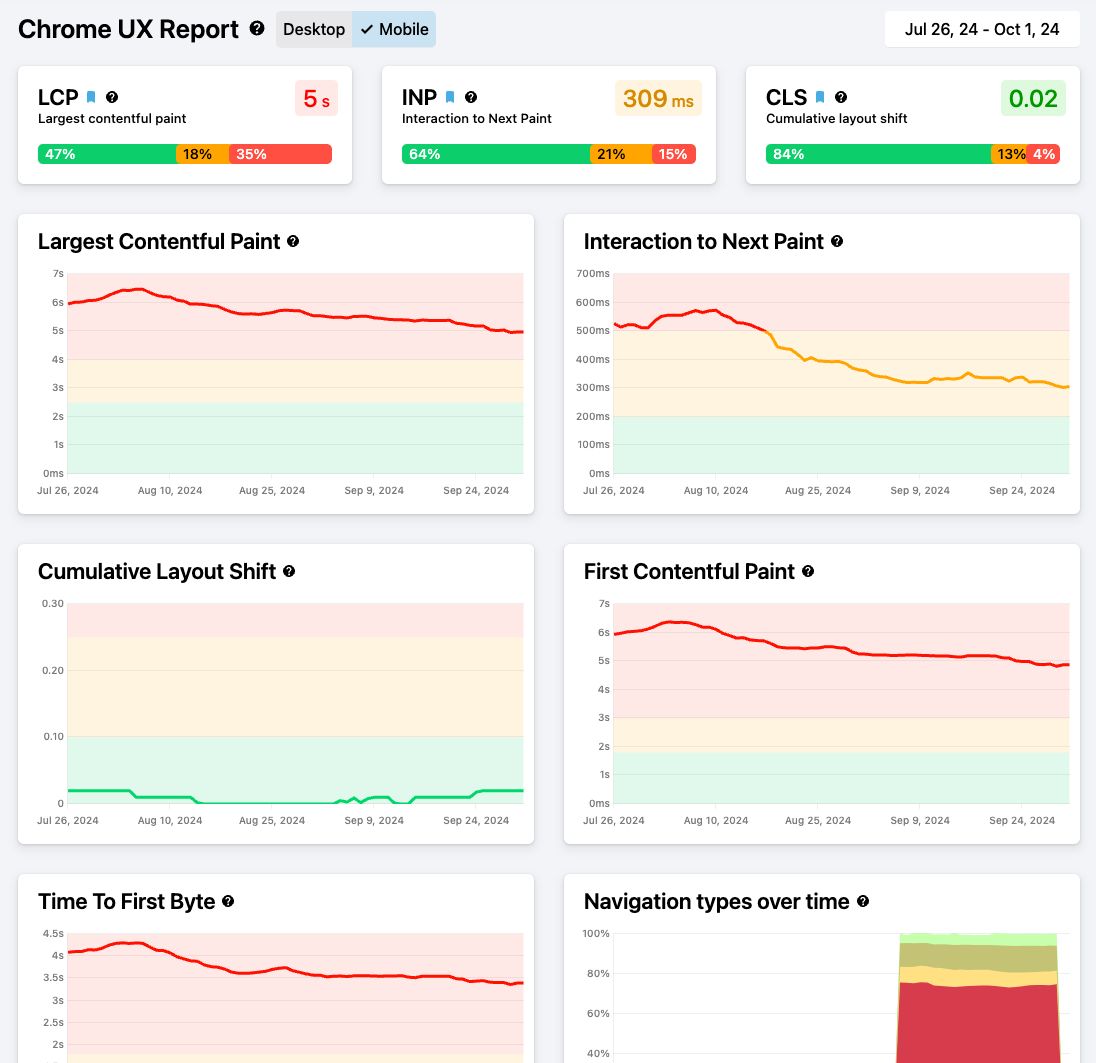
CrUX monitoring for Shopify
Leverage Chrome User Experience (CrUX) data to understand how real users experience your Shopify site. Monitor your Core Web Vitals and compare your performance against competitors.
- Core Web Vitals tracking: Monitor LCP, FID, and CLS for your Shopify site
- Competitor benchmarking: Compare your Shopify site against others in your niche
- Device and connection insights: Understand performance across different devices and network conditions
- Historical trends: Track your Shopify site's performance improvements over time
- Page-specific analysis: Identify which Shopify pages need the most optimization
Field Testing / RUM for Shopify
Gain deep insights into your Shopify site's real-world performance with our Field Testing / Real User Monitoring (RUM) solution. Understand how your actual users experience your site and identify performance bottlenecks.
- Core Web Vitals measurement: Track LCP, INP, CLS, and TTFB for real user sessions
- Plugin performance impact: Identify which plugins are slowing down your site for real users
- Theme performance analysis: Understand how your Shopify theme affects user experience
- Page Template insights: Analyze performance across different pages and user paths
- Geographical performance data: See how your Shopify site performs in different regions
We're ready.
Get the first free synthetic tests for your Shopify site 2 minutes from now - literally. Sign up for our trial - no installation needed.
Start my free trialCommon Shopify performance issues and how PageVitals helps
| Common Issue | How PageVitals Helps |
|---|---|
| Slow Largest Contentful Paint (LCP) | Identifies large, slow-loading elements and provides specific recommendations to improve LCP for Shopify stores. |
| Poor Interaction to Next Paint (INP) | Analyzes JavaScript execution and provides suggestions to optimize event handlers and improve INP in Shopify environments. |
| High Cumulative Layout Shift (CLS) | Detects elements causing layout shifts and offers Shopify-specific fixes to reduce CLS. |
| Slow Time to First Byte (TTFB) | Provides insights on server response time and offers recommendations for Shopify store optimization. |
| Unoptimized Images | Identifies large images and suggests Shopify-specific techniques for effective image optimization. |
| Render-Blocking Resources | Detects CSS and JavaScript files that block rendering and provides Shopify-specific solutions to eliminate render-blocking resources. |
| Excessive App Usage | Analyzes the impact of each Shopify app on store performance and helps identify unnecessary or poorly optimized apps. |
| Inefficient Liquid Code | Identifies slow-rendering Liquid code and provides recommendations for optimization. |
| Lack of Proper Caching | Analyzes current caching implementation and offers guidance on setting up effective caching for Shopify stores. |