Supercharge your WooCommerce site performance
Tackle WooCommerce performance challenges head-on
WooCommerce powers a significant portion of the web, but with great flexibility comes great responsibility. Site owners often face unique performance challenges that can impact user experience and search engine rankings. PageVitals offers a suite of tools designed specifically to help WooCommerce site owners identify, analyze, and resolve these issues.
Our WooCommerce-specific performance optimization toolkit combines synthetic testing, real user monitoring, and competitor analysis to give you a 360-degree view of your site's performance. With our easy-to-use WooCommerce plugin, you can start optimizing your site in minutes.
Whether you're looking to improve your Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS), or overall Time to First Byte (TTFB), PageVitals provides the insights and recommendations you need to make your WooCommerce site lightning-fast.


Tailored recommendations for WooCommerce
PageVitals goes beyond generic performance advice. Our synthetic testing uses Lighthouse to provide WooCommerce-specific recommendations, helping you optimize your site's unique configuration.
- Plugin optimization: Identify slow-loading or conflicting plugins
- Theme performance: Get insights on how your chosen theme impacts site speed
- Caching recommendations: Learn how to implement effective caching for WooCommerce
- Database optimization: Receive tips on cleaning up and optimizing your WooCommerce database
- Asset management: Discover ways to minimize and optimize CSS, JavaScript, and images
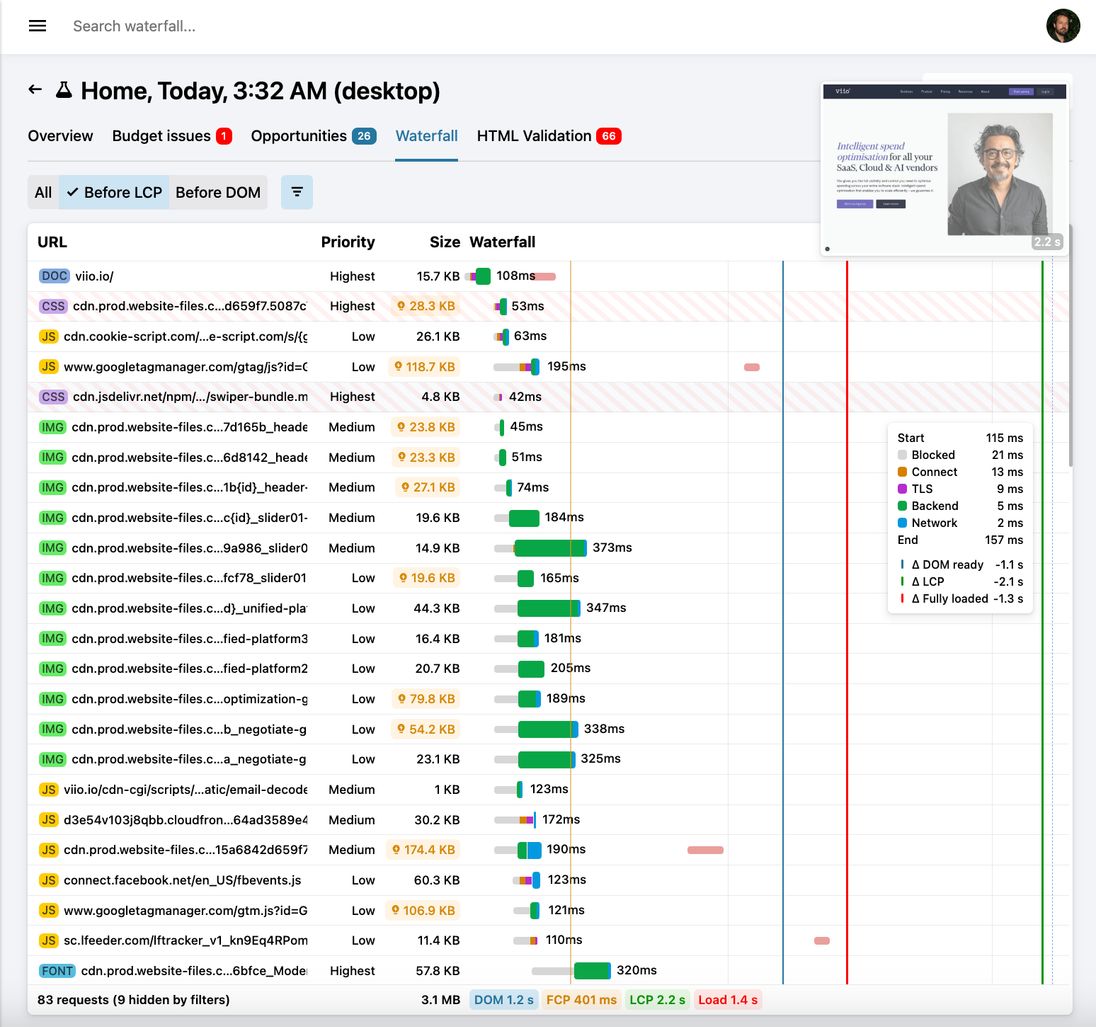
Interactive network waterfall for WooCommerce
Visualize your WooCommerce site's loading process with our interactive network waterfall. Identify bottlenecks caused by slow-loading plugins, theme elements, or server configuration issues.
- Plugin impact analysis: See how each plugin affects your load time
- Theme asset loading: Visualize how your theme's CSS and JavaScript files load
- Server response time: Identify slow TTFB issues specific to WooCommerce
- Third-party script impact: Understand how external scripts affect your site speed
- Content delivery optimization: Get insights on optimizing your content delivery for WooCommerce


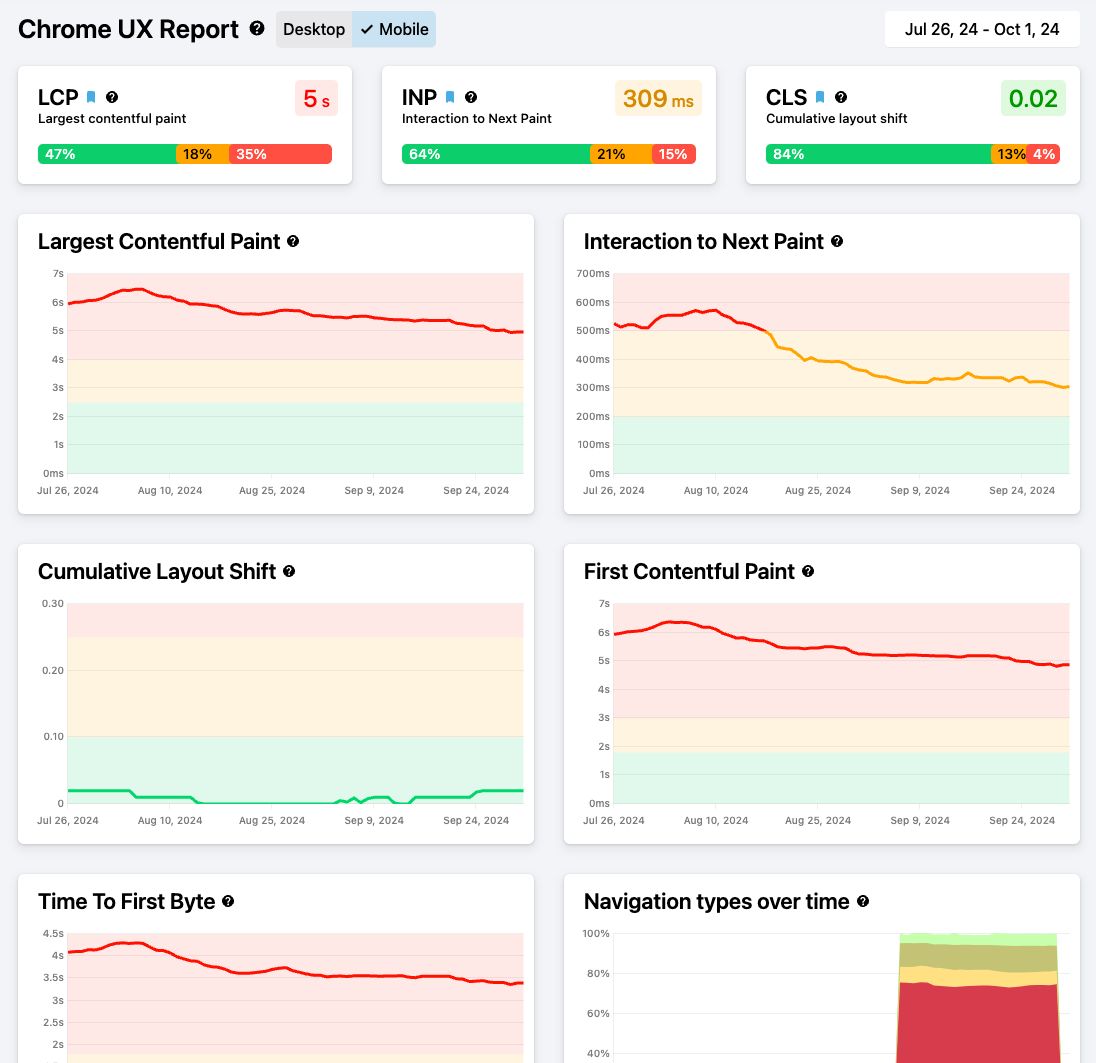
CrUX monitoring for WooCommerce
Leverage Chrome User Experience (CrUX) data to understand how real users experience your WooCommerce site. Monitor your Core Web Vitals and compare your performance against competitors.
- Core Web Vitals tracking: Monitor LCP, FID, and CLS for your WooCommerce site
- Competitor benchmarking: Compare your WooCommerce site against others in your niche
- Device and connection insights: Understand performance across different devices and network conditions
- Historical trends: Track your WooCommerce site's performance improvements over time
- Page-specific analysis: Identify which WooCommerce pages need the most optimization
Field Testing / RUM for WooCommerce
Gain deep insights into your WooCommerce site's real-world performance with our Field Testing / Real User Monitoring (RUM) solution. Understand how your actual users experience your site and identify performance bottlenecks.
- Core Web Vitals measurement: Track LCP, INP, CLS, and TTFB for real user sessions
- Plugin performance impact: Identify which plugins are slowing down your site for real users
- Theme performance analysis: Understand how your WooCommerce theme affects user experience
- Page template insights: Analyze performance across different pages and user paths
- Geographical performance data: See how your WooCommerce site performs in different regions
We're ready.
Get the first free synthetic tests for your WooCommerce site 2 minutes from now - literally. Sign up for our trial - no installation needed.
Start my free trialCommon WooCommerce Performance Issues and How PageVitals Helps
| Common Issue | How PageVitals Helps |
|---|---|
| Slow Largest Contentful Paint (LCP) | Identifies large, slow-loading elements and provides specific recommendations to improve LCP for WooCommerce sites. |
| Poor Interaction to Next Paint (INP) | Analyzes JavaScript execution and provides suggestions to optimize event handlers and improve INP in WooCommerce environments. |
| High Cumulative Layout Shift (CLS) | Detects elements causing layout shifts and offers WooCommerce-specific fixes to reduce CLS. |
| Slow Time to First Byte (TTFB) | Provides insights on server response time and offers recommendations for WooCommerce caching and database optimization. |
| Unoptimized Images | Identifies large images and suggests WooCommerce plugins or techniques for effective image optimization. |
| Render-Blocking Resources | Detects CSS and JavaScript files that block rendering and provides WooCommerce-specific solutions to eliminate render-blocking resources. |
| Excessive Plugin Usage | Analyzes the impact of each plugin on site performance and helps identify unnecessary or poorly optimized plugins. |
| Inefficient Database Queries | Identifies slow database queries and provides recommendations for WooCommerce database optimization. |
| Lack of Proper Caching | Analyzes current caching implementation and offers guidance on setting up effective caching for WooCommerce sites. |
| Unoptimized WooCommerce Theme | Evaluates theme performance and provides suggestions for optimizing or choosing a more efficient WooCommerce theme. |