Page Speed Monitoring
360 degree lab tests
We use a powerful combination of Lighthouse, W3C validator and network analysis to give you a full-circle analysis of your most important pages.
Lighthouse is an industry-leading audit tool developed by Google that gives you detailed recommendations based on deep-dive audits on your site's performance, accessibility, best practives and SEO.
Automatically schedule these tests to run daily, hourly or customized schedule. Get alerted if something starts going south on your website.
More on our synthetic testing suite
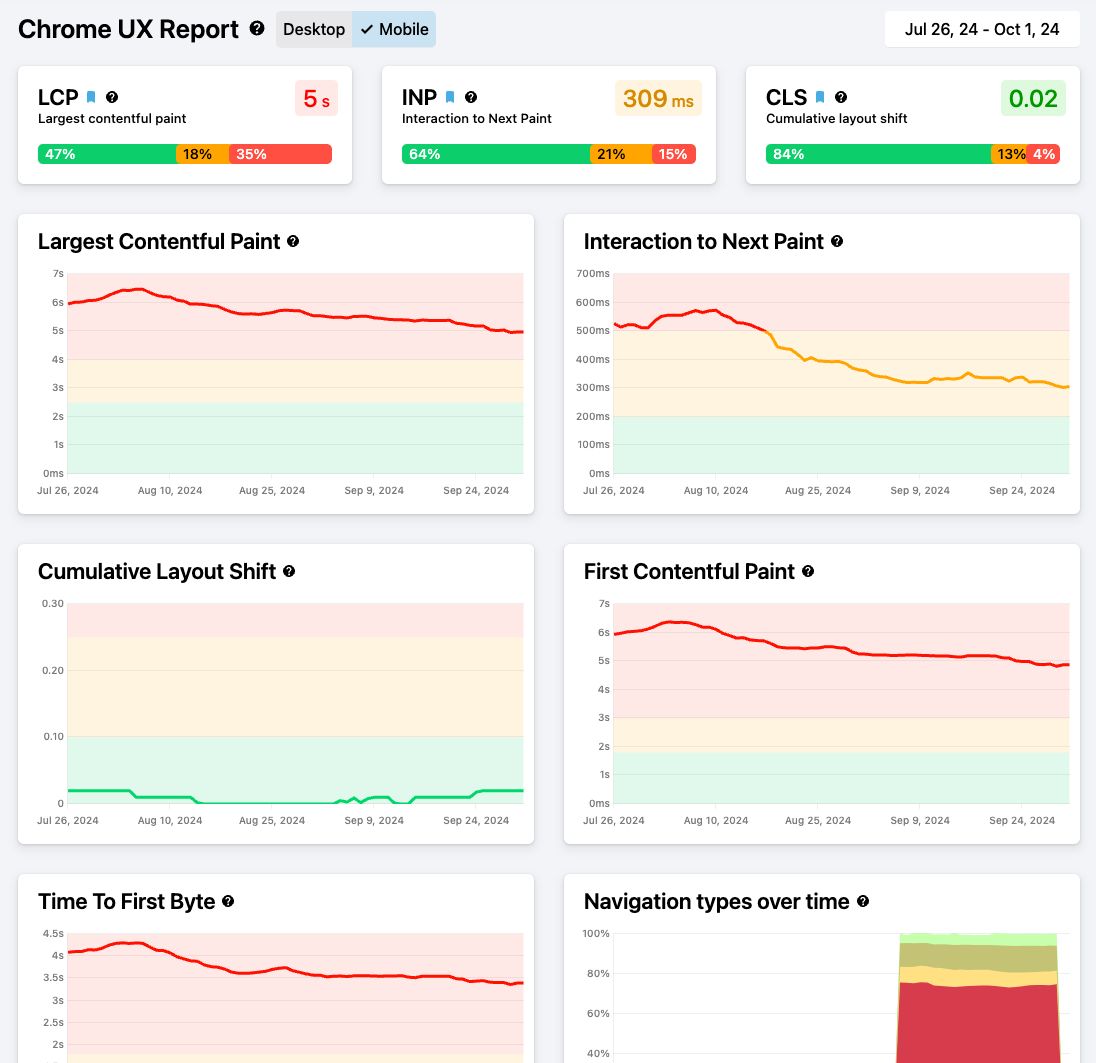
CrUX Report: Google's own UX database
With Chrome UX Report (CrUX) data you'll see how your website performs based on real-world traffic, using the same metrics Google uses as a ranking signal. You can see the overall CrUX metrics for your entire site, as well as for each of your pages.
You can see how many users experienced good, "needs improvement" and poor values. And you can see how these values changed over time - a crucial insight when you need to track down which website change caused a deterioration in your Core Web Vitals.
As a bonus, you can check the metrics of your competitors and you instantly get access to historical data up to six months back.
Lean more about CrUX monitoringPageVitals is simply great for us. Whenever I need to debug performance issues, it's my main choice to make it precisely and fast. Our website has faced multiple issues in several pages and with PageVitals I've always been able to find it as fast as possible to start acting fast.
RUM: Performance insights from real visitors
With Field Tests / RUM, you can instantly access real-life performance data from your visitors, drilling down into why your Core Web Vitals may need improvement. Highly filterable metrics let you pinpoint specific issues, whether it's a particular page, device, or user behavior affecting load times and interactivity.
You'll see breakdowns of how visitors experience your site, from good to poor, and detailed reports on all important metrics such as LCP, INP, CLS and TTFB. With these insights, you can take actionable steps to improve user experience and boost your site's performance in real time.
Learn more about Field Testing / RUM
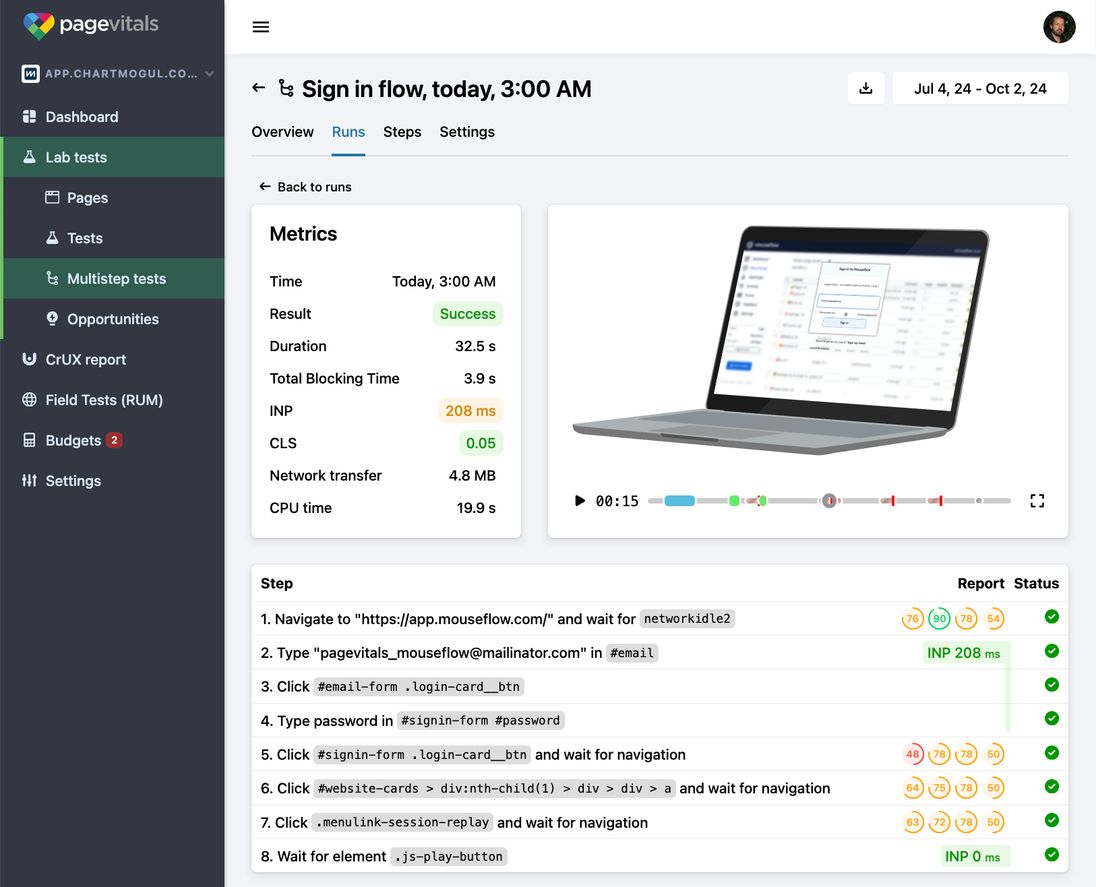
Multi-step tests
Simulate real user flows on your website and test how well they perform. With multi-step tests, you can run sequences of user interactions, from logging in to completing a checkout, and get notified if anything breaks along the way.
You'll receive detailed analytics on how long each step took, as well as key metrics like Cumulative Layout Shift (CLS) and Interaction to Next Paint (INP), which highlight layout shifts and script sluggishness.
You even get full Lighthouse reports on both navigation steps and non-navigational interaction, helping you spot and resolve issues before your users do.
Lean more about multi-step testsWant to take PageVitals for a spin?
Page speed monitoring and alerting for your website. Get daily Lighthouse reports for all your pages. No installation needed.
Start my free trial