CrUX monitoring
Visualize Core Web Vitals at a glance
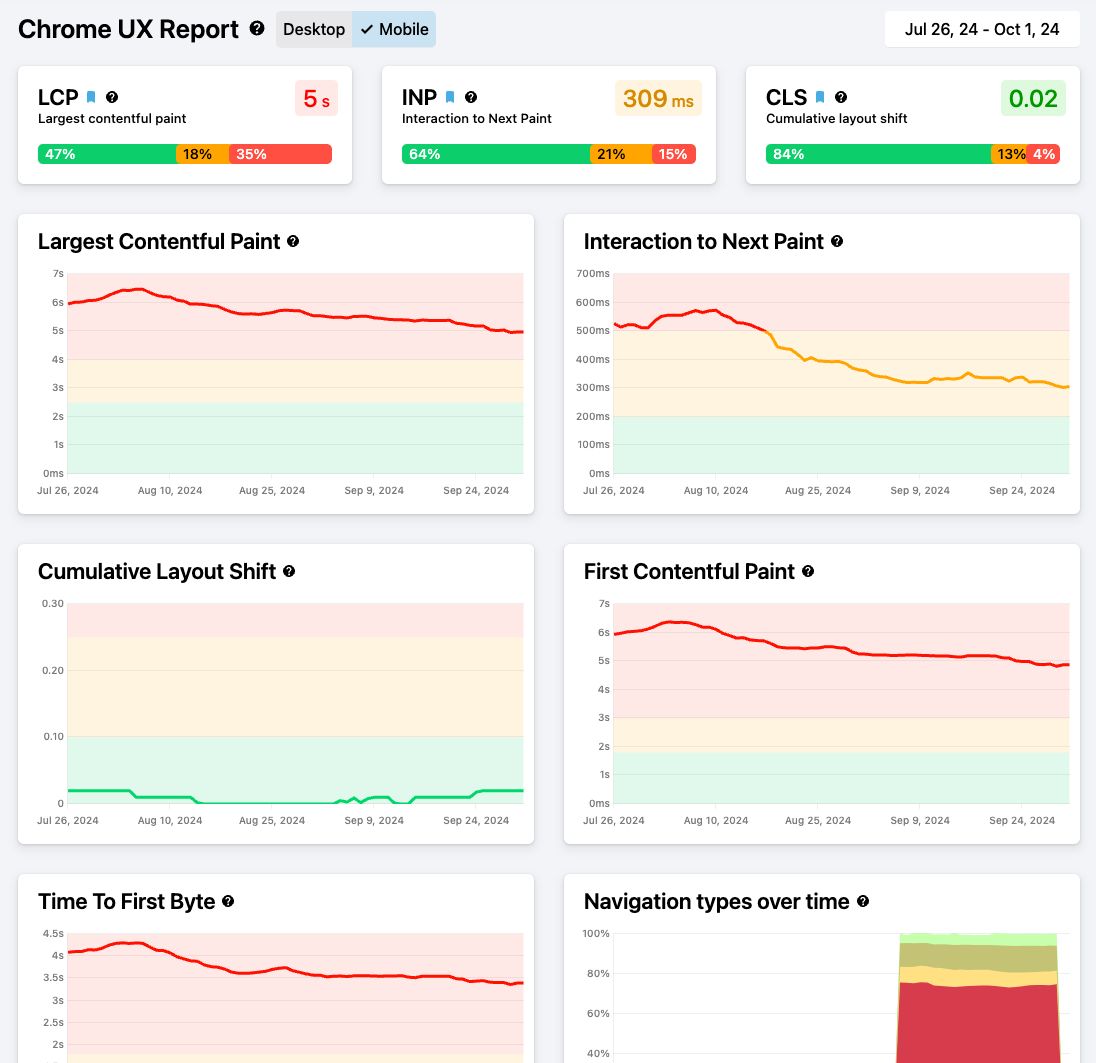
With CrUX Monitoring, you can easily track the performance of your website's Core Web Vitals - LCP, INP, CLS, TTFB, and RTT - using Google's Chrome UX Report. Instantly visualize these key metrics with histograms showing how many users experience "good," "fair," or "poor" performance.
Dive deeper with a historic timeline to see how these numbers change over time, allowing you to quickly spot trends and understand when performance drops occur.
Get my CrUX data now

See how you stack up against the competition
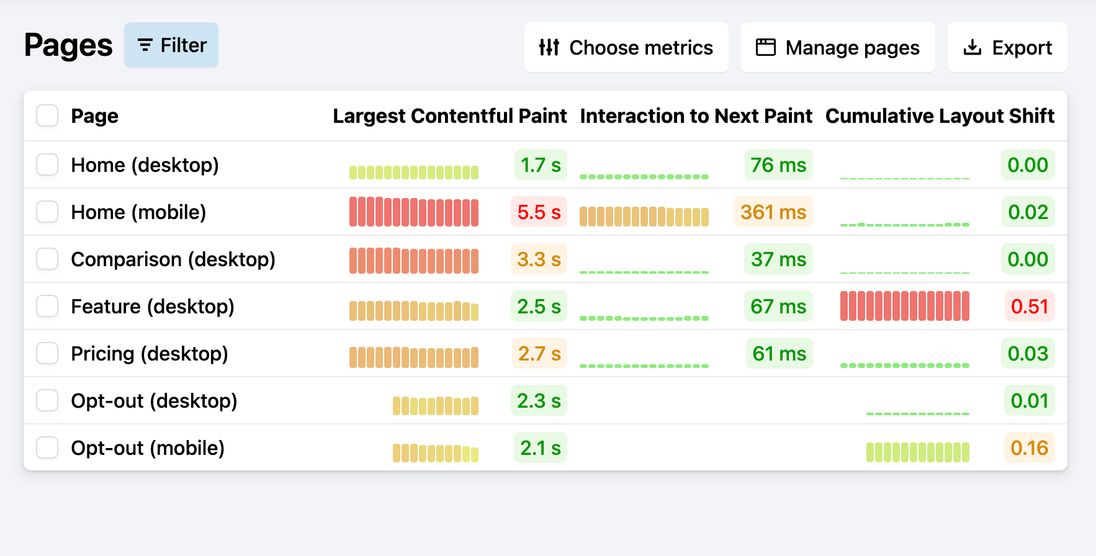
CrUX Monitoring doesn't just show your site's performance - it allows you to monitor your competitors as well. See how your competitors' Core Web Vitals stack up and track their trends over time. With these insights, you can identify areas for improvement and make data-driven decisions to stay ahead in terms of performance and user experience. Gain an edge by understanding not just your site's metrics, but the broader competitive landscape.
Get started nowI love the fact that I don't have to wait 28 days for a CrUX report. It's easy to use, intuitive, and more comprehensive than any other tool in its space. I have managed to find taxing elements on my website and supercharged my site's speed efficiently.
Filters for granular insights
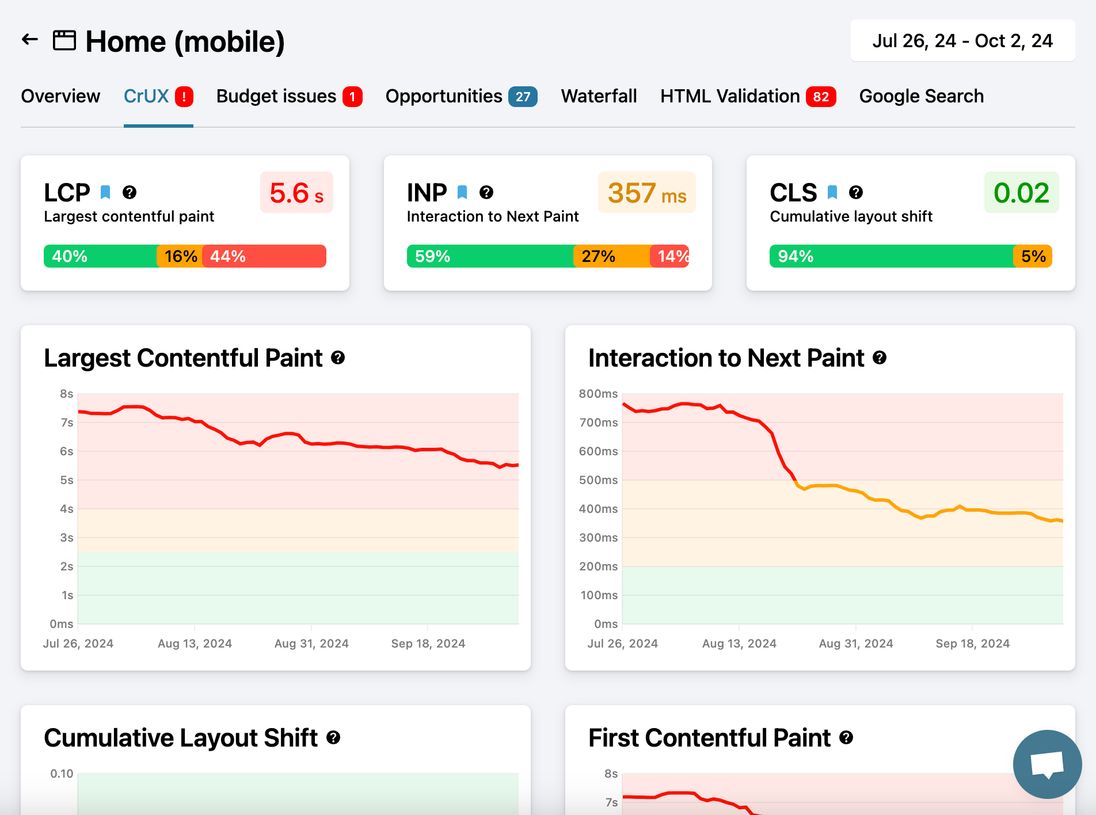
CrUX Monitoring offers advanced filtering options to help you dig deeper into your data. Filter by date range to analyze trends up to two years back (six months for new signups) and compare how your site performs across desktop and mobile devices. This granularity helps you focus on the specific segments that matter most to your audience, whether you're trying to optimize for mobile-first performance or targeting desktop-heavy traffic.
Get started now
Overcome CrUX limitations with Field Tests / RUM
While CrUX Monitoring offers valuable insights, there are some inherent limitations. Data is only available for sites with enough traffic, and only a subset of Chrome users is included. Plus, each daily data point reflects the past 28 days, making it harder to spot immediate issues.
To overcome these limitations, you can complement CrUX Monitoring with PageVitals' Field Tests (RUM) feature. Field Tests allow you to gather real-time, highly detailed metrics from your actual users, giving you a clearer and more precise view of your Core Web Vitals performance beyond what CrUX data can offer.
Learn more about Field TestingDiscover our full product suite
Synthetic test suite
Run scheduled website performance tests, identifying potential bottlenecks under controlled conditions.
Field tests / RUM
Capture real-world performance data, providing actionable metrics for improving actual user experiences.
Multi-step tests
Simulate complex user flows, testing interactions across multiple steps to ensure critical paths are working.
Want to take PageVitals for a spin?
Page speed monitoring and alerting for your website. Get daily Lighthouse reports for all your pages. No installation needed.
Start my free trial