Uncover hidden insights with advanced synthetic testing
In-depth performance insights
Our suite of synthetic test tools provides a clear, no-nonsense analysis to help you optimize your digital presence effectively.
Each test combines a full Lighthouse audit, network waterfall analysis, and W3C HTML validation. This thorough approach reveals your site's strengths and areas for improvement, from loading speed to code quality.
Explore detailed performance budgets, Lighthouse scores, and lab metrics to understand your site's behavior. Improve your site's performance based on facts, not guesswork.

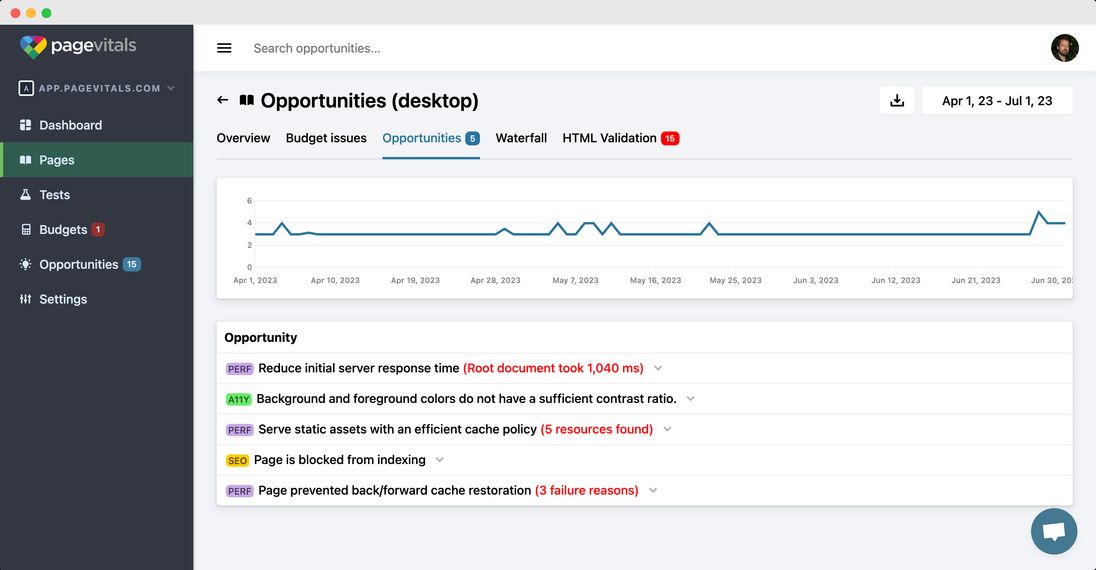
Lighthouse recommendations
Receive detailed recommendations (opportunities) to optimize your website across performance, accessibility, best practices, and SEO. Each opportunity comes with in-depth details, including screenshots of affected areas, allowing you to make targeted improvements quickly and efficiently.
- Get categorized suggestions tailored to specific aspects of your site
- Detailed explanations letting you understand the 'why' behind each recommendation
- Visual Evidence - See screenshots highlighting areas for improvement
- Impact Assessment - Gauge how each change could affect your Core Web Vitals
- Trend Tracking - Monitor how your opportunities change over time
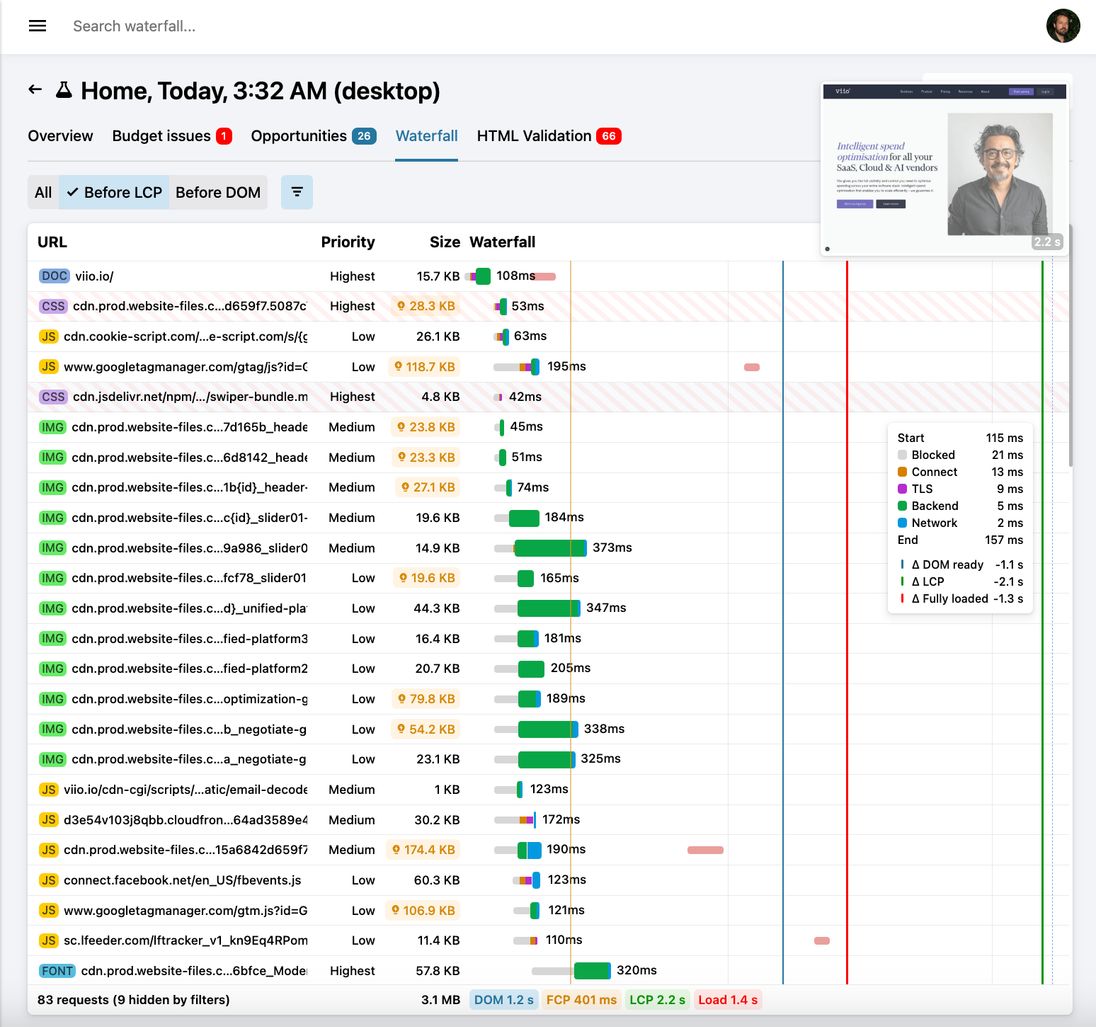
Interactive network waterfall
Our network waterfall analysis provides a visual representation of your website's loading process. See which resources are loaded, when they're loaded, and how much time is spent on each phase (DNS lookup, connection, server wait and network transfer). Hover over the timeline to view screenshots of your website at specific loading stages, giving you a clear picture of the user experience.
- Resource timeline: See when each asset loads in relation to others
- Time breakdown: Analyze time spent on DNS lookup, connection, server wait, and transfer
- Performance correlation: View Lighthouse opportunities linked directly to specific files
- Visual progress: Hover over the timeline to see how your site looks at any loading stage
- Size and type analysis: Identify large files or numerous requests that may be slowing your site
- Dependency visualization: Understand how resources depend on each other
- Optimization hints: Get suggestions for improving load order and reducing load times


Performance over time
Track your website's performance trends with our timeline view. Monitor changes in Lighthouse scores, the number of opportunities, and budget compliance over time. This historical perspective allows you to identify long-term trends, measure the impact of your optimizations, and catch performance regressions early.
Start monitoringTest on your terms
With PageVitals, you have the power to schedule tests at regular intervals or trigger them at critical moments in your development process - or both. This adaptability means you can catch performance issues before they impact your users, ensuring every release enhances rather than hinders your site's speed and efficiency.
- Custom schedules: Run tests daily, hourly, or create your own custom schedule
- CI/CD integration: Automatically trigger tests with new pull requests or releases
- Multi-platform access: Trigger and view tests via our UI, REST API, or CLI
- Exportable reports: Download comprehensive Lighthouse reports for offline analysis
- Historical comparison: Compare new test results against your performance baseline

We're ready.
Get your first free synthetic tests 2 minutes from now - literally. Sign up for our trial - no installation needed.
Start my free trialDiscover our full product suite
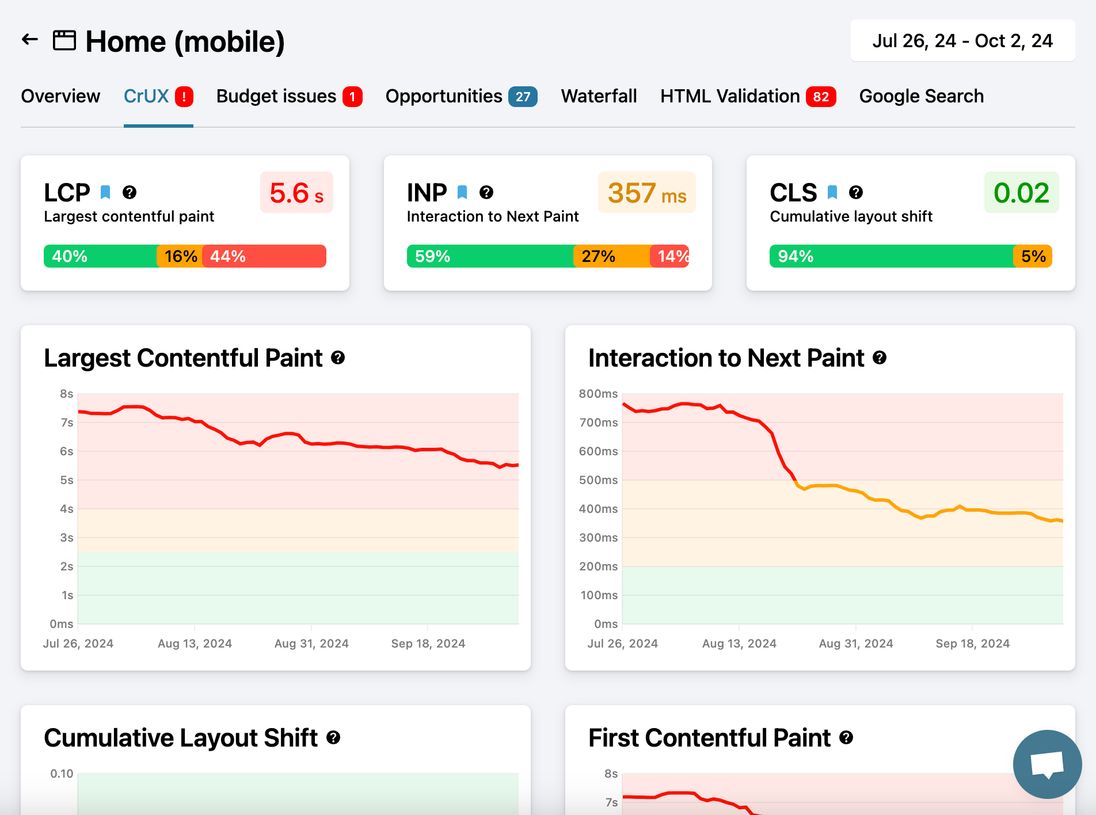
CrUX monitoring
Track real-life UX metrics and Core Web Vitals using Chrome UX Report for performance insights.
Field tests / RUM
Capture real-world performance data, providing actionable metrics for improving actual user experiences.
Multi-step tests
Simulate complex user flows, testing interactions across multiple steps to ensure critical paths are working.
12 reasons why synthetic testing is important
- Early Detection of Issues: Synthetic tests can identify performance issues, errors, or downtime before anyone encounters them. By catching problems early, website owners can address them proactively, preventing negative impacts on browsing experience.
- Consistency and Reliability: Synthetic testing provides consistent and repeatable results since the tests are carried out in a controlled environment. This allows for accurate comparisons and tracking of website performance over time.
- Global Performance Evaluation: By running tests from various locations around the world, synthetic testing provides insights into how a website performs in different regions. This helps optimize content delivery and ensure a positive browsing experience from various countries.
- Device-specific Optimization: Synthetic tests can be conducted using different devices and browsers, allowing website owners to optimize their site for specific platforms and ensure a seamless experience across various devices.
- Data-driven Decision Making: Synthetic testing generates objective data and performance metrics that guide website owners and developers in making informed decisions about optimizations and improvements.
- Validation of Performance Enhancements: After implementing optimizations, synthetic tests can validate whether the changes had the desired positive impact on website performance.
- Competitor Analysis: Synthetic testing allows businesses to compare their website's performance against that of their competitors. This helps identify areas for improvement and benchmark their site's performance in the industry.
- Cost-effective Testing: Synthetic testing provides a cost-effective way to continuously monitor website performance without relying solely on real-world traffic, which can be resource-intensive.
- Crisis Management: Synthetic tests can help detect sudden issues or outages, enabling swift responses to minimize downtime.
- A/B Testing and Feature Rollouts: Synthetic testing can validate the effectiveness of A/B tests or new feature rollouts with controlled and repeatable scenarios.