Website Speed Monitoring
Synthetic testing
Understand how well a website is working in a controlled environment. Instead of relying on real traffic to your site, we create artificial or "synthetic" visits to the website. These synthetic visits emulate a real browser, and can give you a wealth of metrics to optimize by.
Learn more

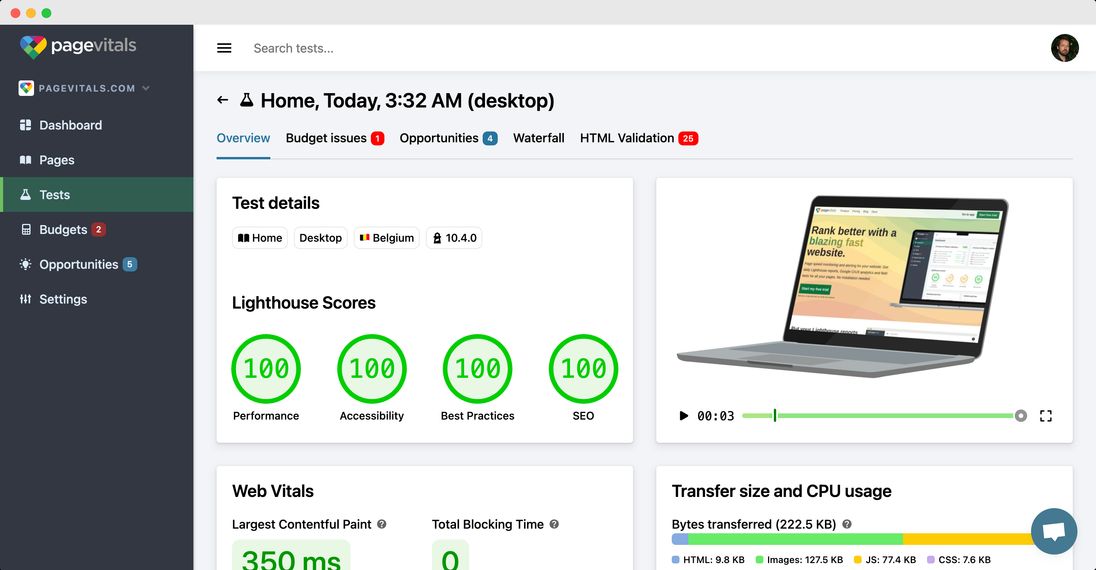
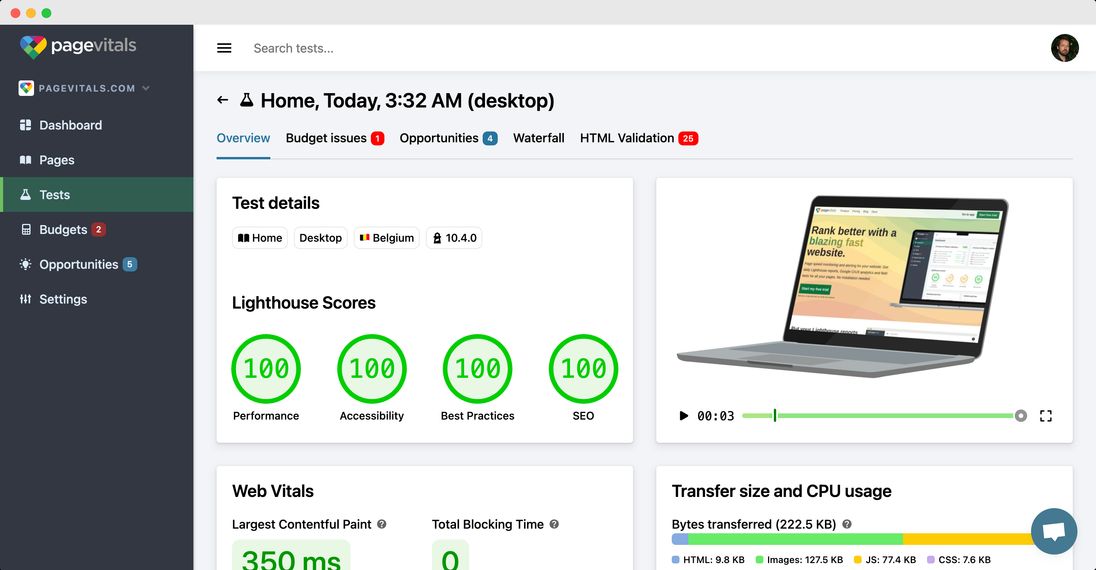
Lighthouse monitoring
Run daily tests of your most important pages, both from a desktop and mobile browser. See aggregated views or detailed reports, including all metrics, opportunities and waterfall reports. Get notified if something's off.
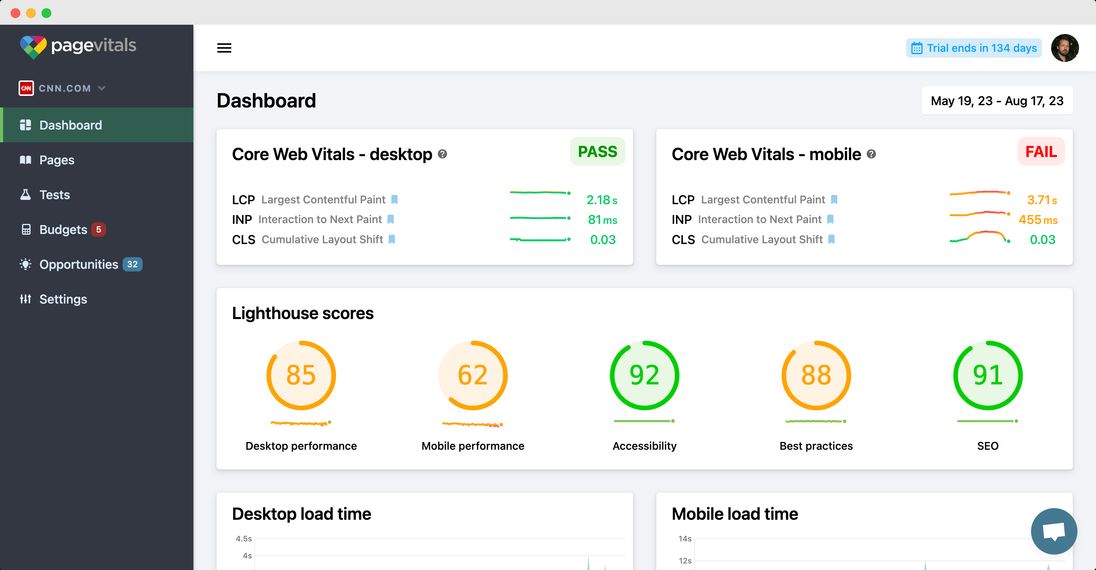
Learn moreCore Web Vitals Monitoring
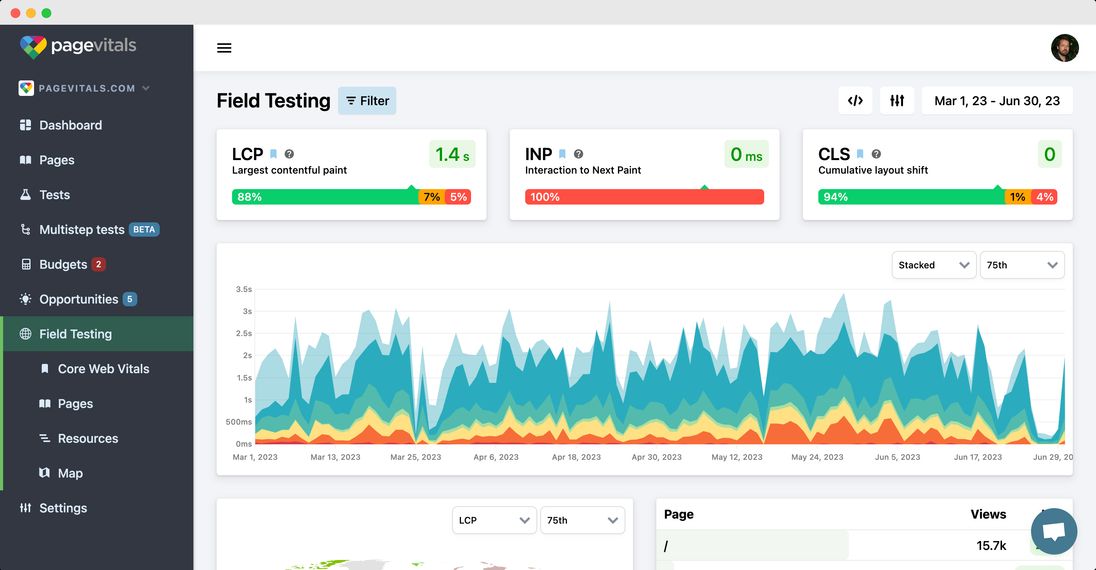
Whether using Google's public CrUX database, or with field testing on your website, regularly testing your Core Web Vitals is crucial to ensuring an optimal browsing experience. PageVitals allows you to precisely measure your CWV.
Learn more

Field testing
Analyze the actual loading experience of real traffic to your website or web application. Instead of using simulated tests or artificial visits, field testing collects anonymous performance data from the real traffic and allows you to filter and segment data to uncover insights. This is made possible without monitoring or tracking your visitors or their behavior.
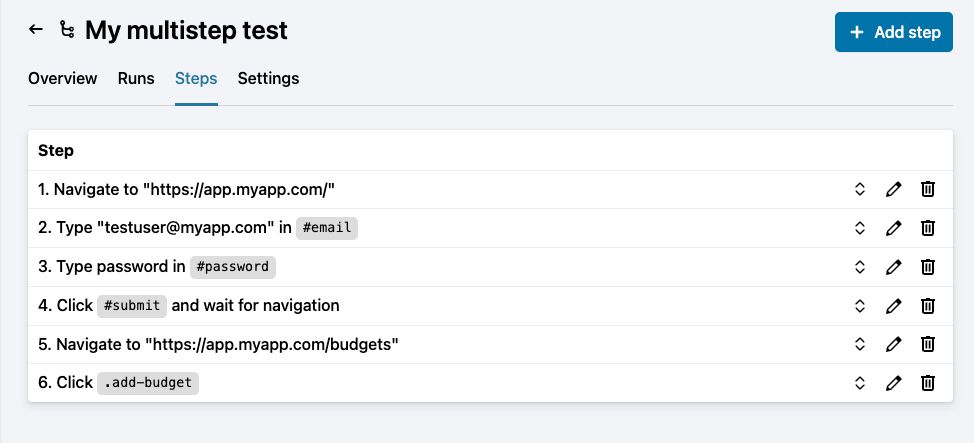
Learn moreMultistep testing
Measure critical website paths such as "Add to cart", "Sign up", "Forgot password" and more complex paths in your website. Always know if the paths work or not, but also how they perform over time.
Learn more