Build fast, efficient websites and web apps
Great developers prioritize speed and efficiency
You work hard to build websites and apps that are fast, responsive, and user-friendly. But if your site slows down due to bloated scripts or unoptimized assets, your users will feel the pain. PageVitals ensures that your code stays optimized, giving you real-time insights into performance.
With instant alerts, you'll know right away if something breaks - via email, Slack, Teams or a custom webhook - so you can debug and fix issues before they affect users. Stay ahead of the game by catching problems early, whether it's a slow-loading page or a problematic third-party script.


Get the complete picture of your site's performance
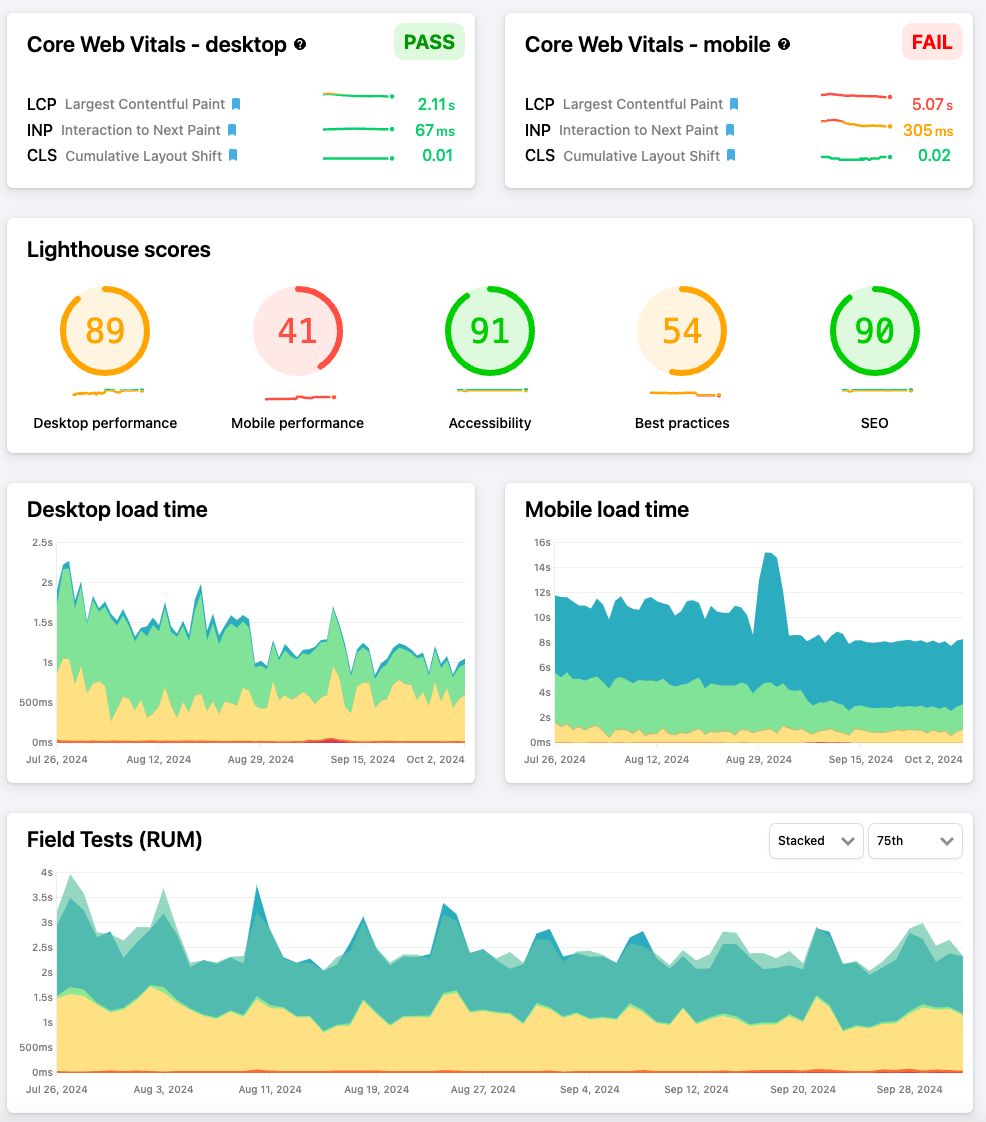
PageVitals gives you a holistic view of your site's perceived performance across different devices, networks, and regions. You'll always know how your site is performing from anywhere in the world.
- Track Core Web Vitals like Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) in real time.
- Get Lighthouse recommendations for performance, accessibility, best practices and SEO
- Use enhanced network waterfall analysis to see which resources are slowing others down
- Debug quickly by identifying the exact scripts or assets slowing down your site.
- Customize alerts for performance issues and send them to your favorite tools like Slack, webhooks, or Zapier.
PageVitals is simply great for us. Whenever I need to debug performance issues, it's my main choice to make it precisely and fast. Our website has faced multiple issues in several pages and with PageVitals I've always been able to find it as fast as possible to start acting fast.
Optimize your workflows with seamless integrations
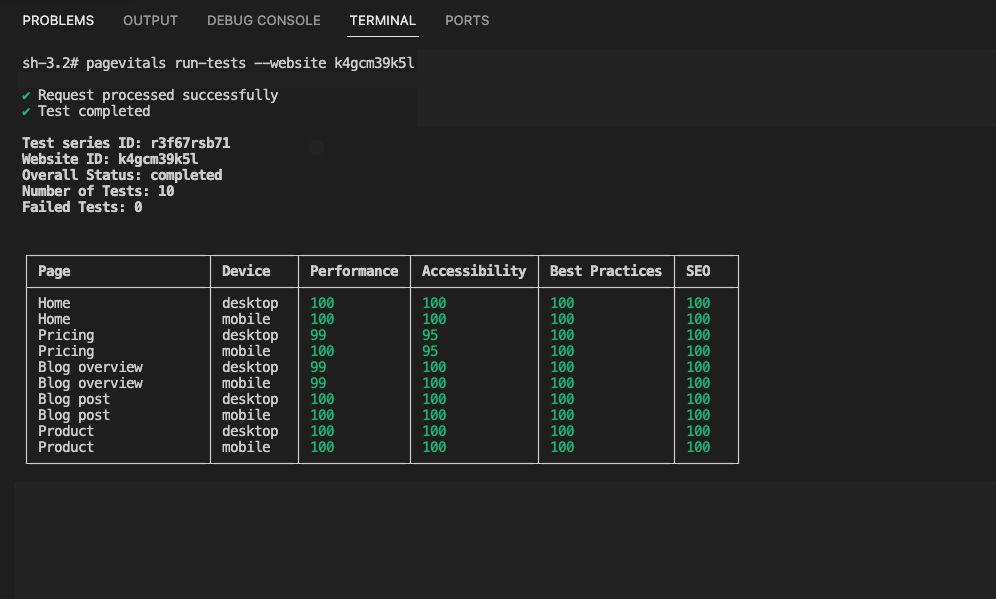
PageVitals integrates directly into your CI/CD pipeline, ensuring every release is tested for speed and efficiency. With our CLI, REST API and Zapier integration, you can set up automated alerts that fit perfectly into your development workflow.
- Easily integrate with your build tools to ensure every change is optimized for performance.
- Set performance budgets and get notified if something exceeds limits during development.
- Use our GitHub Action, command-line interface or Zapier integration to connect with almost any tool.


Stay on top of every script marketing adds
We know marketing means well, but dropping third-party scripts all over the website without consulting you can wreak havoc on performance. The good news? You'll no longer be in the dark when this happens.
PageVitals monitors your site around the clock, alerting you immediately when a new marketing script starts slowing things down. Whether it's a tracking pixel, a new ad tag, or another slow-loading script, you'll know right away. This lets you step in quickly to address performance issues before they affect user experience or conversions.
Remain in control of the performance of your website
Endless filtering options
Drill down into all dimensions imaginable - or use your own custom tags and variables.
Automate testing with CI/CD
Ensure fast releases by integrating performance tests in every deployment.
Identify and debug slow scripts
Pinpoint slow-loading scripts quickly and simplify debugging performance issues.
Want to take PageVitals for a spin?
Page speed monitoring and alerting for your website. Get daily Lighthouse reports for all your pages. No installation needed.
Start my free trial