Automate Speed Testing in Your CI/CD Pipeline with PageVitals

In Today's Fast-Paced Digital Landscape, ... wait, starting over...
We're on a roll. Super stoked to announce that we just released a command-line interface and GitHub Action so you can incorporate PageVitals into your rollout workflow. Stay fast!
Ensuring your website performs optimally has never been more critical. With the release of the PageVitals CLI and GitHub Action, along with a comprehensive guide on using Jenkins for speed testing, you now have powerful tools at your disposal to integrate performance testing directly into your CI/CD pipeline. This automation ensures that your website remains fast and responsive, catching regressions before they affect your users. Don't wait until your users complain about your slow website.
Why Automate Speed Testing?
Automation is essential in development workflows, particularly when it comes to speed testing. Here are several reasons why incorporating automated speed tests is a smart move:
- Continuous Monitoring: Automate your performance checks to ensure your website speed is consistently monitored after each deployment.
- Early detection of issues: Catch regressions and performance drops before they impact your users.
- Enhanced productivity: Reduce manual testing efforts, allowing your team to focus on more critical development tasks.
- Data-driven decisions: Collect performance metrics over time to make informed decisions about website optimizations.
- Roll back if it's too slow: Automatically roll back changes to your website if the changes slow down your website.
How to Get Started
Integrating PageVitals into your CI/CD pipeline is straightforward. Here's how to implement speed testing using the recently released tools:
Using PageVitals CLI
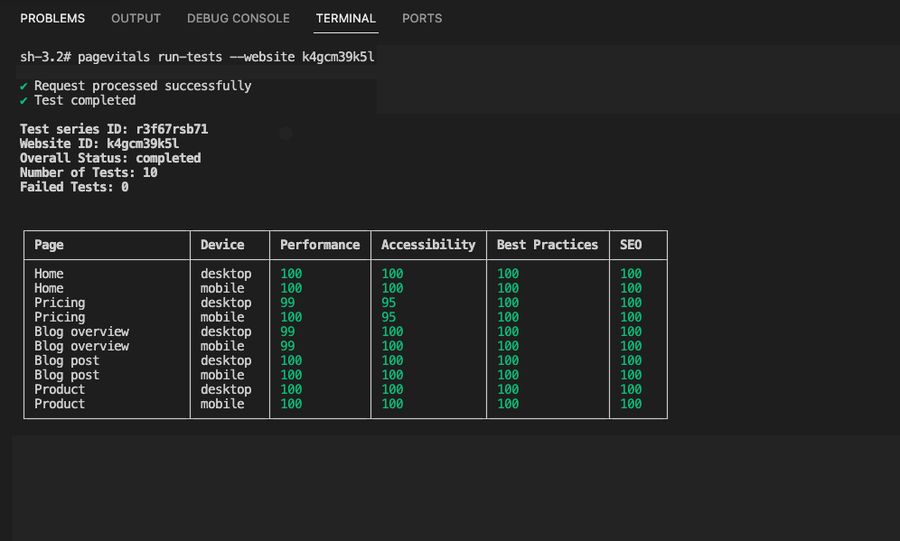
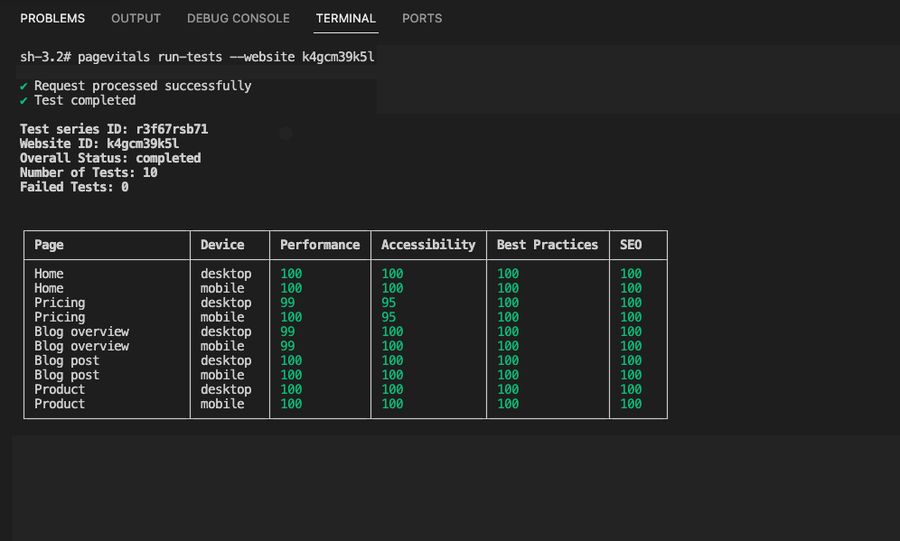
The PageVitals CLI is an essential tool for running performance tests on your website. To incorporate it into your CI/CD workflow, follow the steps mentioned in the CLI docs article.

Using PageVitals GitHub Action
If you use GitHub Actions (which we do ourselves), head on over to the GitHub Action page
Conclusion
Integrating automated speed testing into your CI/CD pipeline is a critical step towards ensuring your website's performance remains top-notch. With the new PageVitals CLI and GitHub Action, along with guidance on using Jenkins, you have everything you need to create a robust testing framework. Start automating today to enhance your website's speed and user experience, and ensure that regressions are caught early in the development cycle.