PageVitals GitHub Action
PageVitals offers a GitHub Action, allowing you to integrate performance testing into your CI/CD pipeline. This integration enables automatic testing of your website's performance as part of your deployment process.

What are GitHub Actions?
GitHub Actions automate workflows within GitHub repositories, including building, testing, and deploying code. A typical deployment workflow might include:
- Code checkout
- Dependency installation
- Testing
- Building
- Deployment
The PageVitals GitHub Action adds performance testing to this process, offering several advantages:
- Automated performance testing with each deployment
- Early detection of performance regressions
- Consistent quality assurance
- Objective performance metrics
- Seamless integration with existing CI/CD pipelines
Performance thresholds
The PageVitals GitHub Action allows you to set performance thresholds, acting as quality gates for your deployments. You can define minimum values for Lighthouse Scores or use the Performance Budgets set in your PageVitals account. If these thresholds aren't met, the action fails, stopping the deployment process. This ensures that only deployments meeting your performance standards reach your users.
How to Use

To use PageVitals in your GitHub Actions, add the following to your workflow YAML file, typically located under `/.github/workflows``:
steps:
- uses: actions/checkout@v3
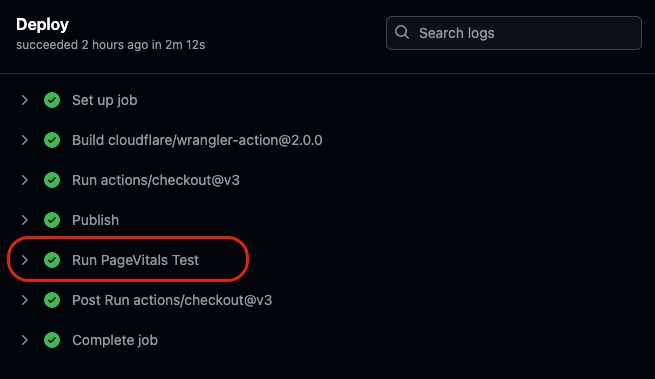
- name: Run PageVitals Test
uses: pagevitals/pagevitals-github-action@v1
with:
api_key: `${\{ secrets.PAGEVITALS_API_KEY }}``
website_id: your-website-idMake sure to add your PageVitals API Key as a secret in your GitHub repository settings.
Advanced Configuration
- pages: Specify individual pages/devices for testing.
- description: Tag your tests with a commit message or release name.
- thresholds: Fail your action based on performance, SEO, accessibility, or budget thresholds.
Example
steps:
- uses: actions/checkout@v3
- name: Run PageVitals Test
uses: pagevitals/pagevitals-github-action@v1
with:
api_key: $
website_id: your-website-id
performance_threshold: 90
accessibility_threshold: 90For more details, visit the GitHub repository.