How to find the CSS Selector of a page element
Finding the CSS selector for an element is essential for a variety of purposes, including setting up Multistep tests in PageVitals. This article will walk you through the process using Google Chrome's inbuilt Developer Tools, also commonly referred to as DevTools. We'll also explore the basics of CSS selectors.
Finding a CSS Selector with Chrome DevTools
To identify the CSS selector of a specific element on a web page, follow the steps below:
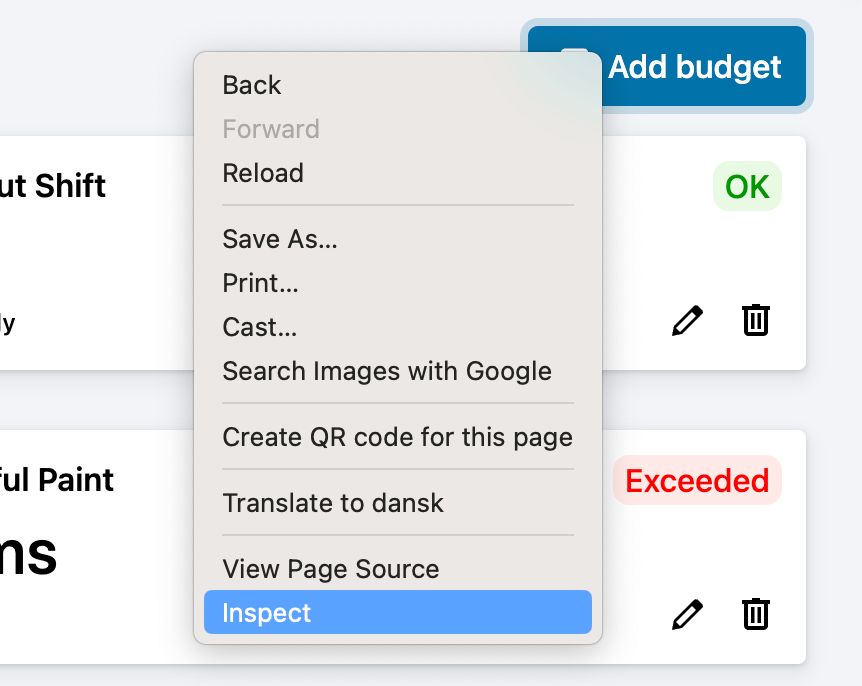
- Inspect the Element: Right-click on the element of interest on your website page and then click on
Inspectin the dropdown menu.

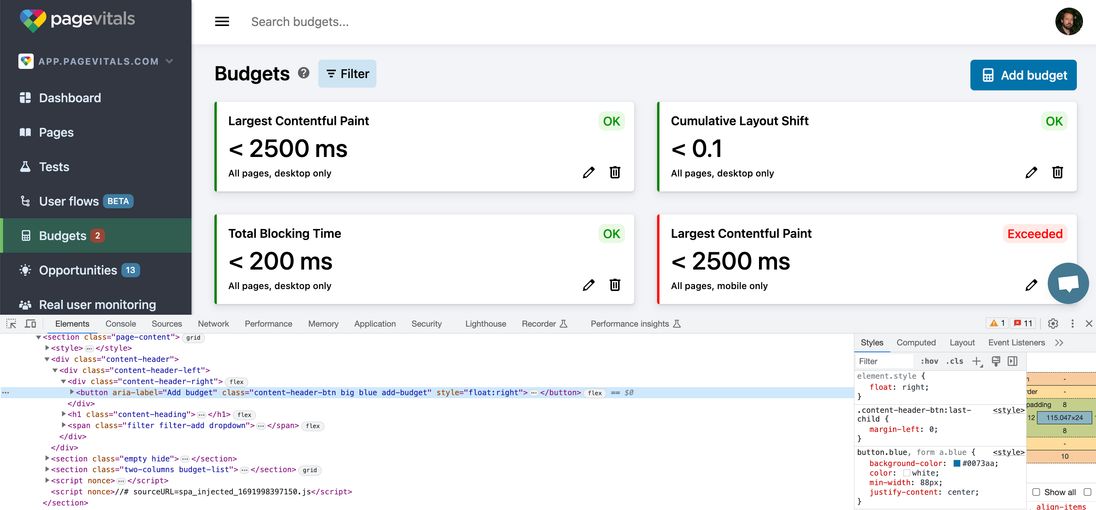
This will open the DevTools pane, focusing on the HTML related to the element you're inspecting.

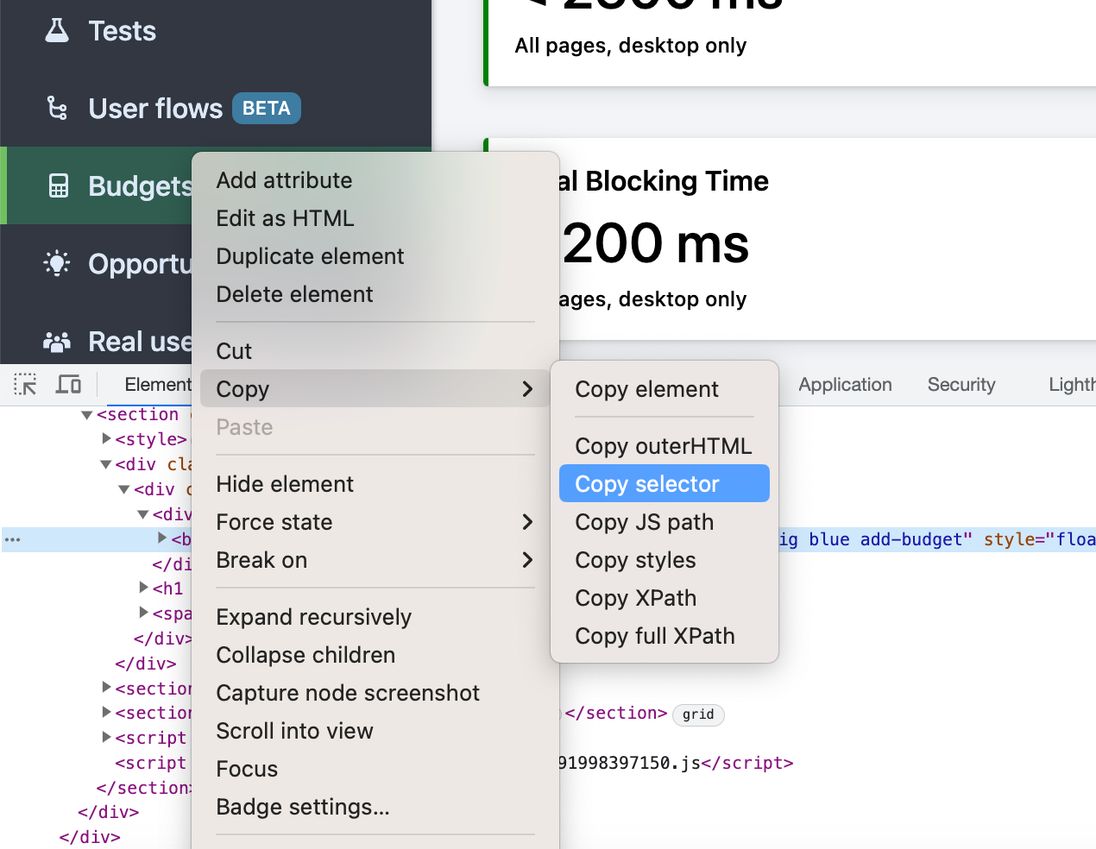
- Copy the CSS Selector: Inside the DevTools pane, right-click on the highlighted HTML node corresponding to the element you're analyzing. In the context menu that appears, select
Copy, and from the extended options chooseCopy selector.

The copied value is the CSS selector for the inspected element. You can now paste (Ctrl/Cmd + V) it into the Target input field in PageVitals when editing a Multistep test step.
Understanding Basic CSS Selectors
The CSS selector is a pattern used to select the elements you want to style. A selector can include a combination of different qualifiers that work to narrow down the selection.
Here are the basics:
.class: The dot (
.) precedes a class in a selector. A class can be reused multiple times within your HTML. For instance,.myClasswould select all elements with the classmyClass.#id: The hash (
#) symbol denotes an ID. An ID is unique and can only be assigned to a single element within your HTML. For example,#myIDwould select a single element with the IDmyID.
Stability of CSS Selectors in Multistep tests
While CSS selectors are handy and efficient for targeting specific elements on a webpage, it's essential to be mindful that they may not always be stable, especially during the simulation of Multistep tests.
One Selector, Multiple Elements: A single CSS selector may target multiple elements. If a class selector (
.class) is used and that class is assigned to multiple elements on the page, the selector only match the first of these elements. This could lead to undesired outcomes during the Multistep test run.Over-Specificity: Conversely, selectors that are extremely specific might fail to hit the desired element during a Multistep tests simulation. This often happens if an element's attributes (such as its class or ID) change dynamically, or if the structure of the HTML changes.
In both of these scenarios, the instability of CSS selectors could lead to inconsistencies and errors during the Multistep test. Hence, while creating and testing Multistep tests, ensuring the accuracy and stability of your CSS selectors is crucial.