Navigation reports
You can enable navigation reports in your multistep tests to automatically generate detailed reports for each step that includes a navigation. You can think of the report as a regular test that shows Lighthouse scores, a wealth of metrics, recommendations, network waterfall and HTML validation.
Enabling the reports
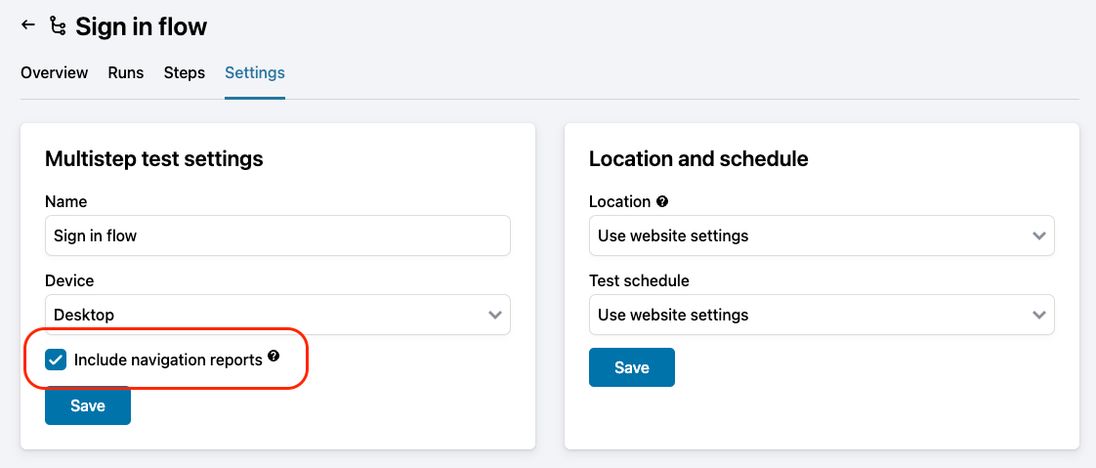
You enable navigation reports on the Settings page of the multistep test:

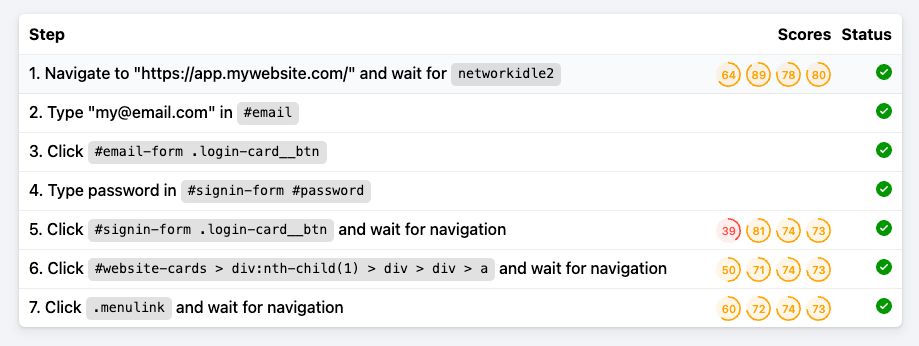
Once the reports are enabled, go to Runs and run a fresh test. When done, click the run and scroll down. It should look like this:

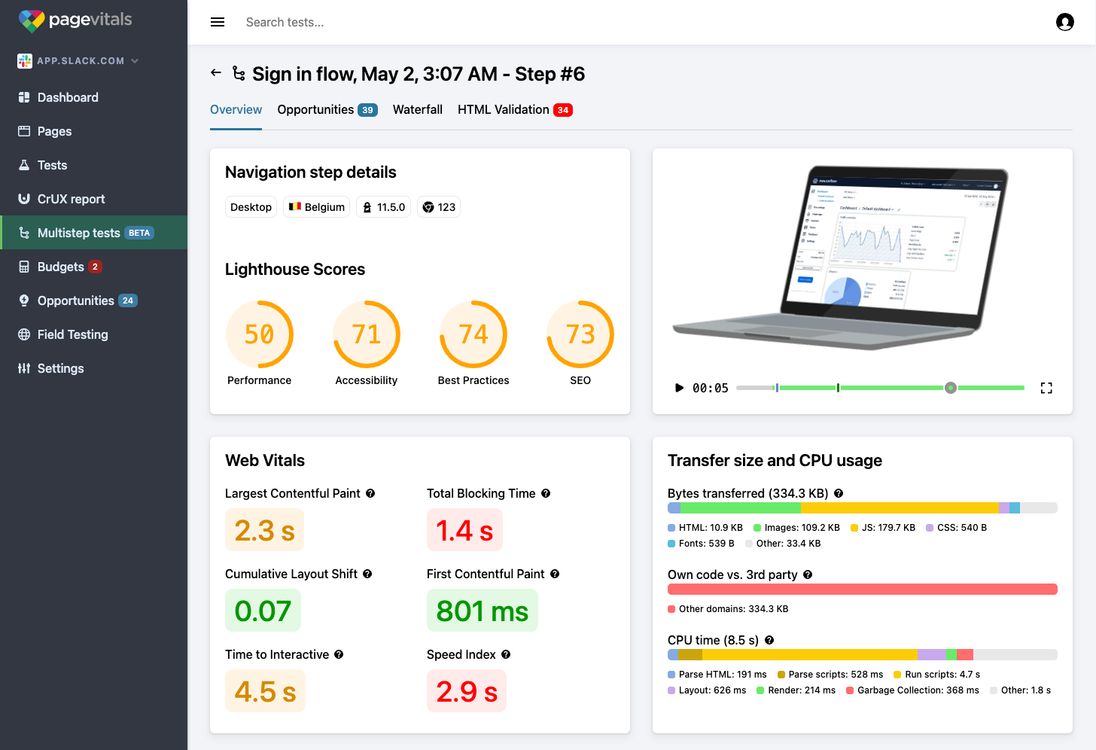
Each navigation step now shows Lighthouse scores, and if you click on one of the steps, you'll see the navigation report of that step:

The navigation report explained
Overview: Just like a regular page test, the overview tab shows the video of the loading of the page, the Lighthouse Scores, the Web Vitals and details about transfer size, resource types and CPU usage breakdown.
Opportunities: Again, just like a page test, the Opportunities task shows you the recommendations from running the Lighthouse software on the page.
Waterfall: The network resources loaded when navigating to the page are shown in a waterfall chart.
HTML Validation: This chart shows the largest value of INP during the entire multistep test.
Use cases
Many pages on your website or web application cannot be tested simply by running Lighthouse on a URL. This could be the shopping cart page that needs to have products added first. It could also be a page deep within your web application. Testing these pages may not make a difference to search engines, but it means a lot to the user that the pages are fast and optimized. The good news is, now you can use PageVitals to test those pages.