Setting up your first Multistep test
Creating a Multistep test is a simple, intuitive process. Here are the step-by-step instructions:
- Dashboard: Navigate to your dashboard where you'll find the Multistep tests section in the left menu.
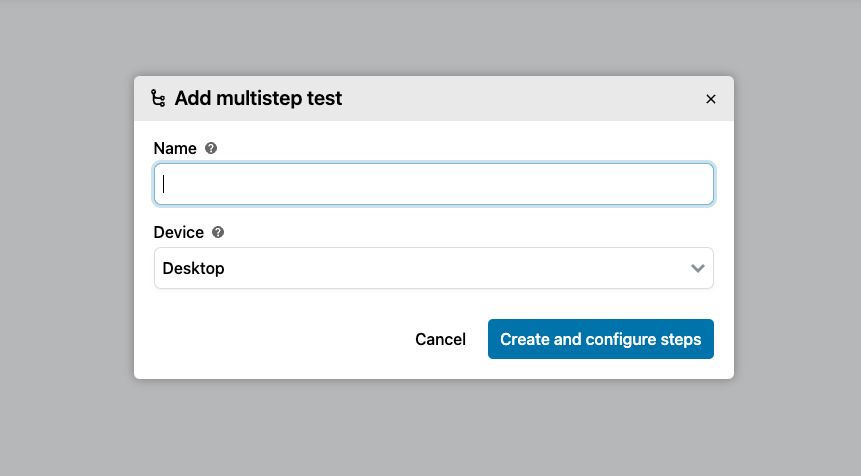
- Add Multistep test: Click on
Add multistep test, give your Multistep test a meaningful name and select which device to simulate the visit from - desktop or mobile.
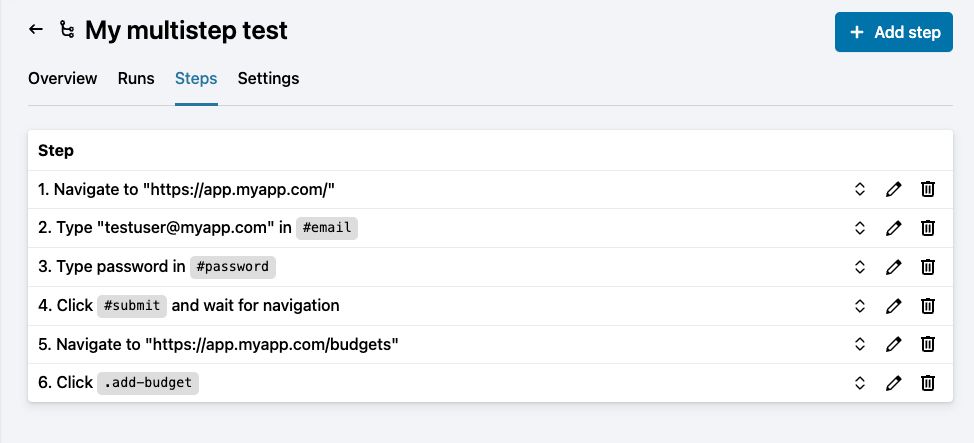
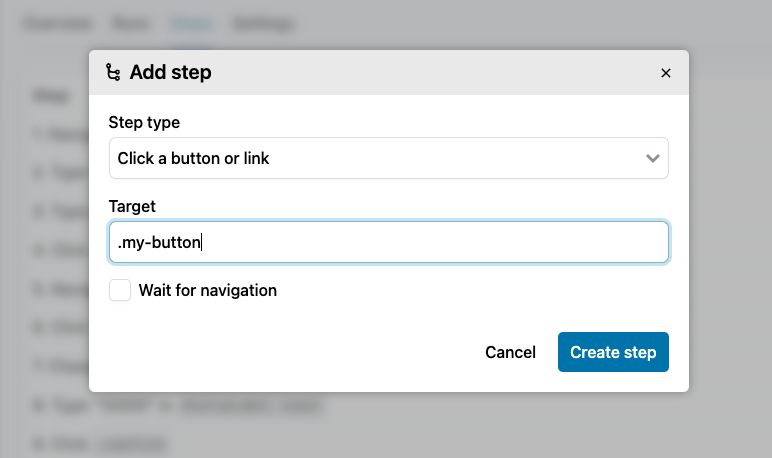
- Add steps: This is where the fun begins. You can add as many steps as you need.

my-button. All page elements are referred by their CSS Selector. Read a guide on how to find the CSS Selector
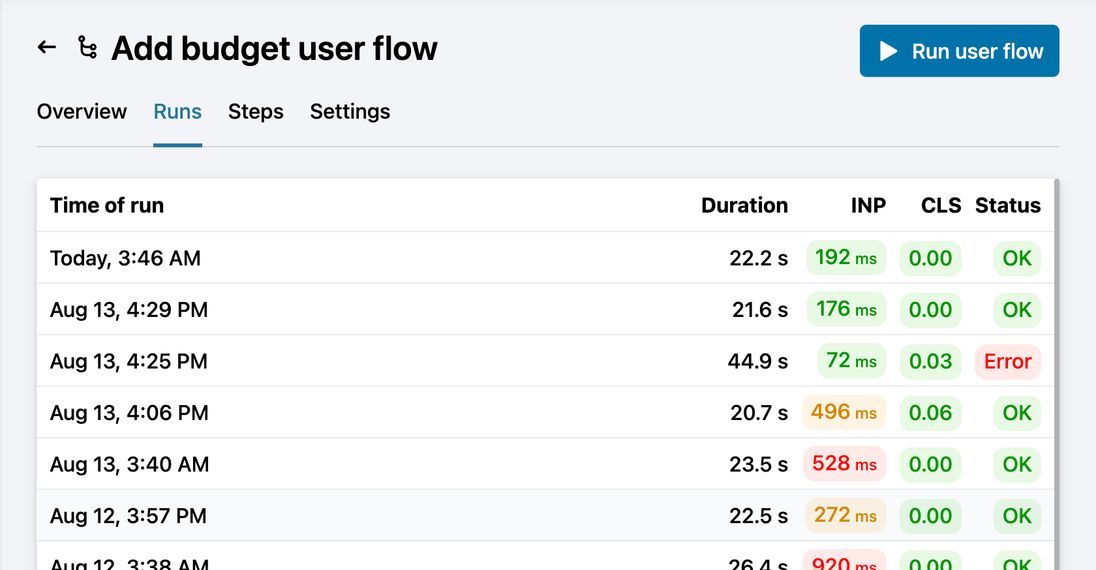
- Run test: Once set up, go to the
Runstab and clickRun Multistep Testto start the simulation.
- Watch the results: If the test completes successfully (or even if it fails), go to the
Overviewtab. Here you can watch a video of how the multistep test went. - Schedule: The multistep test is set to run automatically every day, so no further action is needed.